ネットサーフィンをしてると、
ブログやサイトに画像が掲載されていて見やすいものが多いと思います。
この画像には「alt属性」といってテキストの情報を設定する事で、
SEOの効果を狙える事は、知っておりましたか?
仮に知らなかったとしたら損している事になってしまうかも…
ここではSEOに効果が期待できる「alt属性」について、
altタグの意味から書き方、適切な設定方法などについて紹介しています。
altタグの正しい使い方を知る事で、
確実にSEO効果が期待できますので、これを機会に是非とも覚えておきましょう。
altの意味

altタグのaltはHTMLタグのimg要素であるプロパティの1つです。
わかりやすくいうとaltは画像に画像の内容を伝える説明の事です。
alt属性とは
alt属性とは画像の代わりになるテキスト情報の事なので、
altは代替テキストとも呼ばれています。
何故、代替テキストと呼ばれるのかは、
通信状況が良くない時など画像が表示されなかった時
その代替手段(alternative)として文言を表示させるからです。
alt属性のSEO効果
alt属性は適切に記述しておくとユーザー並びに検索エンジンにも親切な事から
両方からの評価が高くなります。
alt属性は画像の適切な情報をユーザーや検索エンジンに伝える役目なので
SEO的にも有効とされていますが、alt属性を適切に記述した事が理由で急速に
検索順位が上がる訳ではないので勘違いしないでおきましょう。
検索エンジンから見たalt属性
検索エンジンも現在の技術では、画像そのものから画像内容を理解する事は、
難しいとされているためalt属性を記述する事により検索エンジンは、
画像の内容を理解する事ができるようになります。
なので画像検索をする場合であればalt属性の的確な記述が上位表示されるうえで、
重要なポイントとなる訳ですね。
また画像検索で上位表示されれば、ブログなどに、
そこから新たなアクセスが見込める場合もあるのでalt属性を無視する事もできません。
ユーザーから見たalt属性
先ほども少し言いましたが、通信状況が良くない時に、
画像が表示されない場合がありますよね。
そのような場合でもalt属性が設定されていれば、
ユーザーはテキストで画像の内容を理解したり音声読み上げ機能を使えば
音声として画像内容を読み上げてくれるので凄く便利に感じます。
つまりalt属性を適切に記述しておけば、ユーザーにとって
メリットの多いコンテンツになる訳ですね。
alt属性とtitle属性の違いとは?
alt属性と間違えられやすいものにtitle属性というのがあります。
現にalt属性とtitle属性を混同したり誤って理解してしまっている方も少なくありません。
alt属性:画像の代替テキスト
title属性:画像に対して補助的な説明
title属性を記述した画像は通常のブラウザの場合、画像にカーソルを当てると
吹き出しが現れ画像の補助的な説明が表示されます。
またtitle属性は画像以外にテキストなどでも設定が可能になる事も
alt属性との違いですね。
SEO対策に有効なaltタグの適切な記述方法
altタグは通常以下のように記述します。
<img src=”画像のURL” alt=”画像の説明”>
上記の「alt=””画像の説明”」の部分がalt属性になります。
そこでalt属性を記述する際には適切な内容を入力する必要がありますが、
GoogleのSearch Consoleヘルプで以下のように例をあげて説明されています。
●分かりやすい説明(タイトル)を心がける
・“dog”だけよりも、”Dalmatian puppy playing fetch”のようにするとどんな画像かがより伝わる
・1.jpgとかは何の画像か伝わらないので望ましくない
長過ぎないように気をつける・altに検索クエリとか入れても逆効果(スパム扱いを受ける)
位置調整などで使う小さい画像(ユーザが認識しないような画像)にはaltは入れなくても良い・alt=””(入力無し)を入れておくとより良い(無難)
悪い例(代替テキストがない): <img src=”puppy.jpg”/>
悪い例(キーワードの乱用): <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
良い例: <img src=”puppy.jpg” alt=”puppy”/>
最も良い例: <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
Google Search Consoleヘルプの説明は凄く良いですが、
画像を掲載する為に毎回altタグを設定するのは現実的に少し面倒くさいですよね。
そこで
その方法とは画像を掲載する記事の「h2、h3」の見出し文を
alt属性の箇所に、そのままコピペしてしまう方法です。
この方法であれば、当然画像と関連もあり説明文として妥当ですし
ちゃんとキーワードも入るので一石二鳥ですね。

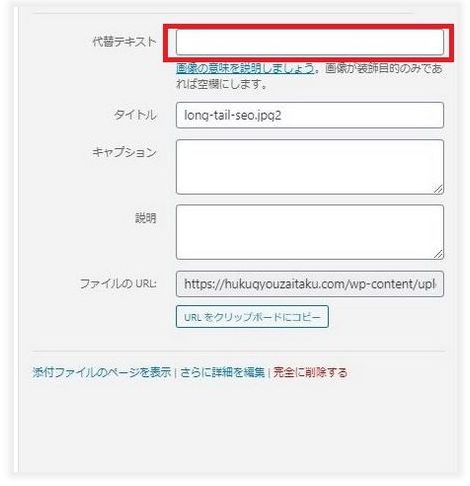
メディアページで「代替テキスト」の欄に画像の説明文をコピペするだけで
画像のalt属性の設定が完了してしまいます!
楽だから続けられますよね
alt設定を簡単にチェックする方法
altタの設定を画像を入れる毎に行うとすると
上で説明したように「h2、h3」の見出し文をコピペするとはいえ
うっかり忘れてしまう事もありますよね。
そんな時に役に立つツールが実はあります。
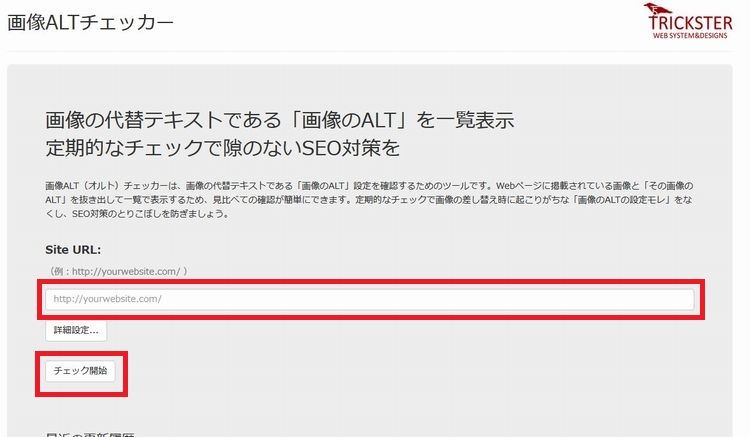
「画像ALTチェッカー」というツールでインストるする必要も無く
しかも無料で利用する事ができます。
使い方も非常に簡単で、
まずはALTチェッカーのページへアクセスします。

赤枠の部分にブログやサイトのURL(画像URLではありません)を入力し、
「チェック開始」ボタンをクリックします。
これでaltタ設定をしていない画像が確認できます。
是非とも使ってみましょう!
全ての画像にalt属性の設定は必要なのか?
alt属性は、基本的に記述した方が良いと言われていますが、
SEO的にみれば全ての画像に設定する必要はありません。
では、どんな画像の場合にalt属性の設定が必要無いかといえば
記事内の装飾が目的で使われる場合の画像などです。
これらは装飾が目的であるため良質なコンテンツとしてカウントされません。
このような場合は全く設定する必要はありませんね。
まとめ
ここまでaltタグについて、
・altの意味
・alt属性について
・alt属性のSEO効果
・検索エンジンから見たalt属性
・ユーザーから見たalt属性
・alt属性とtitle属性の違いとは?
・SEO対策に有効なaltタグの適切な記述方法
・altも記述例としてGoogleのSearch Consoleヘルプでの説明
・altを簡単にチェックする方法
・全ての画像にalt属性の設定は必要なのか?
などについて解説してきました。
altタグの記述の設定を適切にすることで、
検索エンジンに対し画像の内容を適切に伝える事が出来るだけでなく、
ユーザーに対してもメリットのあるブログやサイトになります。
altタグの記述の設定を今まで実行してこなかった方も、
これを機会にこの記事を参考にされて設定していきましょう。
是非ユーザーにも喜ばれSEO的にも
最大の効果を狙うブログやサイトを育てていってください。