WordPressを使っているとこんな事が簡単にできると便利なのに…
と次々いろんな機能が欲しくなりますよね?
そんな願望を速攻で叶えてくれるのが「プラグイン」
ただ便利な拡張機能を持つプラグインですが、
切りなくインストールするとWordPressの動作が重くなる
といったデメリットがあります。
そこで本当に便利で、おすすめできるプラグインに絞って
設定や使い方まで紹介していきたいと思います。
WordPressプラグインは今回ご紹介するものだけインストールしておけば
とりあえず間に合います。
それでは始めていきますね。
WordPressプラグインとは?

名前だけは耳にしたことあるけど…
について先に説明していくね。
WordPresプラグインについて公式サイトでは
以下のように説明しています。
プラグインは、WordPressの機能を拡張するためのツールです。
WordPress のコアは、柔軟性を保つため、不必要なコードでふくれあがってしまわないように設計されています。ユーザーそれぞれが特定のニーズに合ったプラグインを利用して、カスタム機能を取り入れられるように作られています。
プラグインのダウンロード、インストール、アップグレード、トラブルシューティング、管理方法については、プラグインの管理 をご覧ください。
自分のプラグインを開発したいときは、プラグイン・リソースにある総合的な資料の一覧をご覧ください。
この説明だと少し分かりにくいですよね。
簡単にいうとWordPressは、基本的にシンプルな設計にしていますので、
個人的に必要な事はプラグインを導入する事でカスタマイズする事が可能!
そのような内容になっていますね。
つまり、
プラグインとは、必要に応じてWordPressをカスタマイズする場合に役立つプログラム
という事になります。
WordPressにインストールするプラグインの数は?

WordPressにインストールするプラグインについて調べる為
「WordPress プラグイン おすすめ」でググると
中にはプラグインを50個も100個も紹介しているサイトがヒットします。
サイトが重くなるので良くない話を聞いた事あるんだけど。
実際は、どうなんだろう?
もちろんサイトが重くなる原因にもなるし、
その他にも良くない事があるんだよね
具体的な数とか知りたいんだけど
あれもこれもと増えてしまいがちですが
現実問題として20個以内にするのが1つの目安でしょうね。
WordPressプラグイン使いすぎると問題が発生します。
WordPressプラグインを20以上
例えば30も50もインストールしたら問題が増えますよ。
プラグインというのは定期的にアップグレードされるので、
更新するために管理が必要になります。
プラグインを入れっぱなしで更新しないで放置しておくと
セキュリティホールが生まれやすくなるため
ハッキングされる可能性が高くなってしまいます。
またプラグインどうしで相性の悪いものが揃ってしまう可能性もあり
不具合を起こす原因リスクも上がります。
プラグインを入れすぎる事で様々なリスクが高くなりますから
必要なだけ目安として20個以内にしておくことを推奨します。
WordPressプラグイン導入/インストール/有効化方法

これからおすすめのプラグインを紹介していきますが、
各ラグインのインストール方法は、殆ど同じなので
簡素化できる事なので先にインストール方法だけ説明しておきます。
WordPressプラグインのインストール手順につて

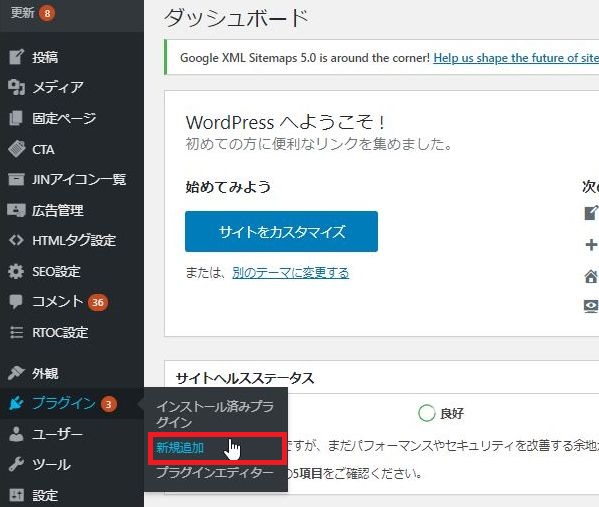
まずWordPress「ダッシュボード」へ行き
「プラグイン」から「新規追加」をクリックします。

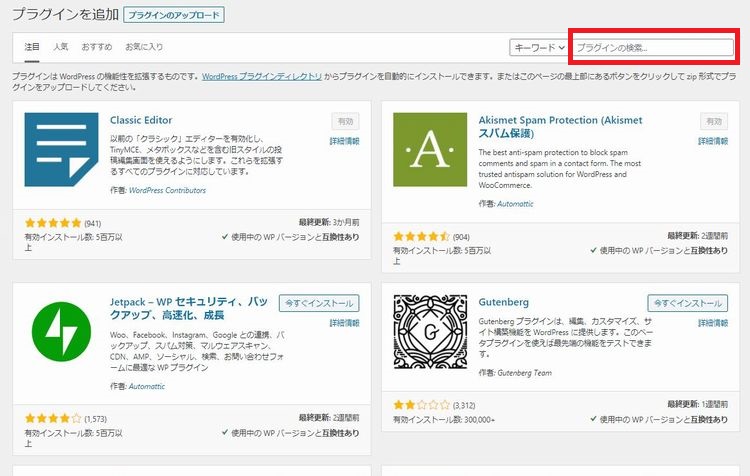
プラグイン追加の画面になりますので、
プラグイン検索窓にインストールしたいプラグイン名を入力します。
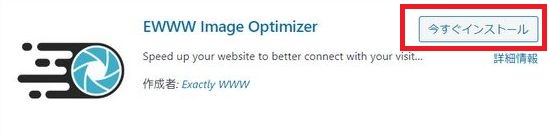
今回は「EWWW Image Optimizer」を例として説明します。

「今すぐインストール」をクリックします。

その後すぐに「有効化」のボタンが表示されるので、
それをクリックしてインストールは完了となります。
他のプラグインも一般的なものは同じ方法となります。
最初に導入しておきたいWordPressプラグインおすすめ6選
まず最初にWordPress立ち上げ直後に
最低限入れておきたいプラグインを6つ紹介します。
・Classic Editor
・Akismet Anti-Spam
・TinyMCE Advanced
・EWWW Image Optimizer
・Google XML Sitemaps
・All In One SEO
ここでは自信を持って本当におすすめできる
WordPressプラグインだけに厳選してご紹介していきます。
尚、各WordPressプラグインは、
インストール方法は殆ど同じなので割愛させていただきます。
インストール方法については
上の記事「WordPressプラグインのインストール手順につて」を参考にしてください。
Classic Editor

この「Classic Editor」をインストールすると記事作成エディターを
以前の使い慣れたバージョンにする事ができます。
現在のGutenbergエディター(グーテンベルグ)が使いにくいという方に、
おすすめなプラグインとなります。
「Classic Editor」を使っている1人です。
「Classic Editor」はインスロールして「有効化」が済めば、
エディターがグーテンベルグ→「Classic Editor」になっています。
Akismet Anti-Spam

Akismet Anti-SpamはWordPressブログへのスパムコメントに対策下プラグインで、
ディフォルトでインストール済なので「有効化」するだけとなります。
ただし、Akismetのアカウント設定が必須となります。
Akismetアカウント設定方法

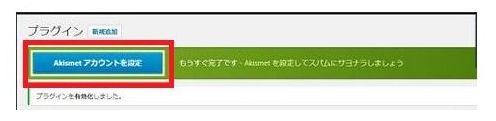
Akismet Anti-Spamを有効化するとページ上部に表示された
「Akismetアカウントを設定」ボタンをクリックします。

「APIキーを取得」ボタンをクリックします。

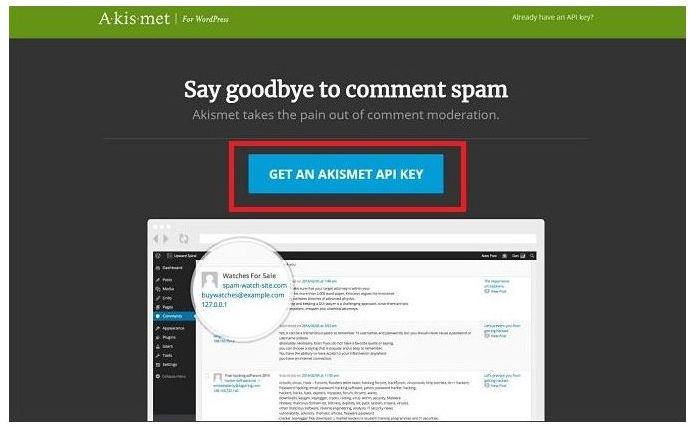
Akismet.comのページにアクセスするので、
「GET AN AKISMET API KEY」ボタンをクリックします。

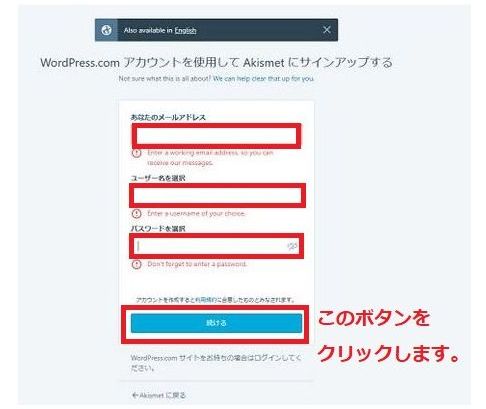
メールアドレス、ユーザー名、パスワードを入力し
「続ける」ボタンをクリックします。
この画面は表示されない場合もありますので、
その時は次の手順に進んでください。

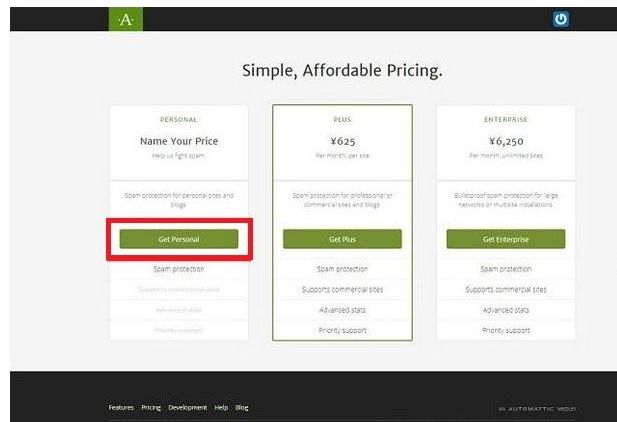
Akismetのプラン一覧が表示されましたら
無料プランの「Name Your Price」の
「Get Personal」ボタンをクリックしてください。

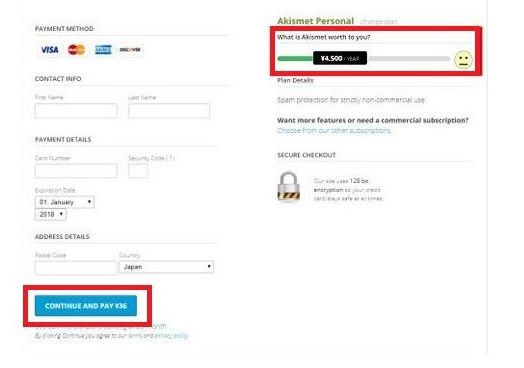
寄付金を求めるページが表示されますが、
無料プランを利用するので、「AkismetPersonal」のスライドバーを
\0になるまで動かしてください。
次にAkismetを使用するPersonal Site URLに、
あなたのブログやサイトのURLを入力。
「名前(First Name/Last Name)」をローマ字で入力。
最後に「CONTINUE WITH PERSONAL SUBSCRIPTION」ボタンをクリックします。
直ぐに「It looks like you’re adding a site!」
のポップアップが表示されますから「Activate this site」をクリックしてください。
「Account Overview」というページに切り替わり。
ページ内にある「AKISMET API KEY」の枠に、あなたのAPI KEYが表示されています。
API KEYは重要なので必ずコピーされて、
メモ帳などで保管しておく事をおすすめします。

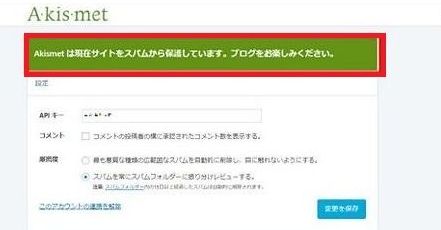
先ほど取得されたAPI KEYを入力し「APIキーを使って接続する」をクリックします。

「AKISMETは現在サイトをスパムから保護しています。ブログをお楽しみください。」
この表示がされれば、AKISMETの設定は完了となります。
TinyMCE Advanced

「プラグインを追加」ページでプラグインの検索窓に
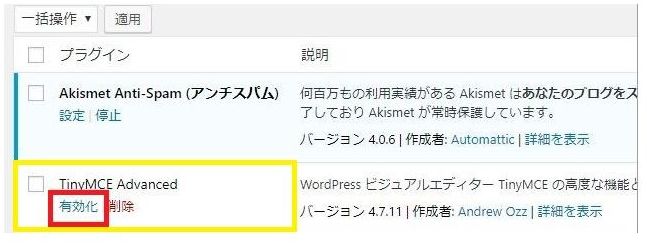
「TinyMCE Advanced」と入力しインストールして「有効化」します。

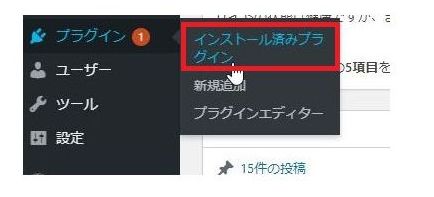
次にダッシュボード左サイドバーにある「プラグイン」から
「インストール済プラグイン」をクリックします。

「TinyMCE Advanced」の「有効化」をクリックします。

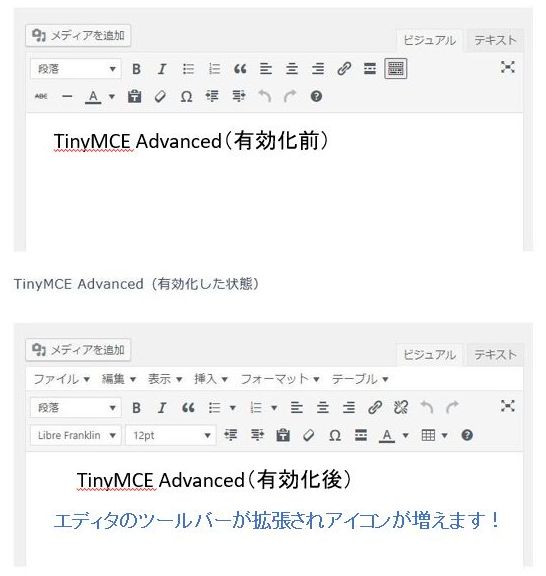
ビジュアルエディタに使用できるアイコンが増えます。
更にビジュアルエディタのツールバーが拡張される事により
記事作成の効率化が図れます。
またTinyMCE Advancedは
ツールバーに表示されるアイコンの増減、並べ替えも可能です。
TinyMCE Advancedのカスタマイズ方法

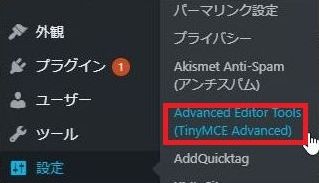
WordPressダッシュボードの「設定」から「TinyMCE Advanced」をクリックします。

旧エディターを使っている場合は
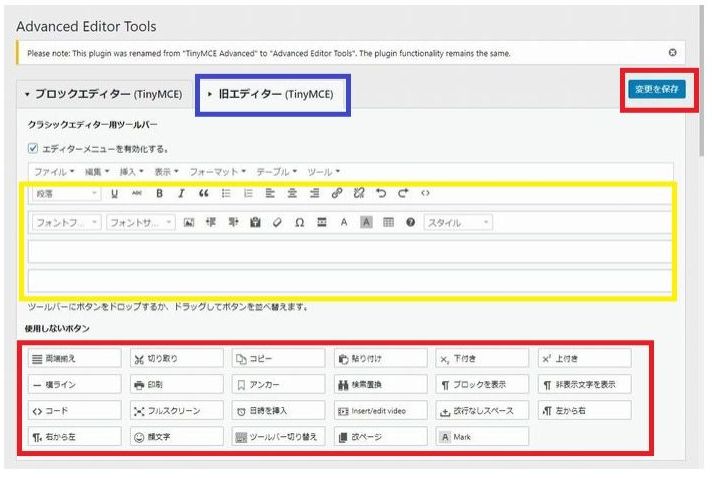
「旧エディター(青枠)」をクリックして指定します。
(赤枠)の「使用しないボタン」の箇所には
現状のエディータでツールバー上に表示されていないものがリストされています。
この中らか使いたいものがあれば上部(黄色枠)の中に
ドラッグ&ドロップすることで簡単に追加されます。
逆に現在(黄色枠)内に設定されているもので、
使用しないものは下部(赤枠)の箇所にドラッグ&ドロップする事で未使用状態となります。
「TinyMCE Advanced」の基本設定(カスタマイズ)方法は以上となります。
EWWW Image Optimizer

WordPressブログなど運営していると画像が増え続けていきますよね。
画像ファイルはテキストと比較した場合大きいので、
画像が増えるとブログが重くなり良くありません。
それはユーザーにとっても
SEO的にもデメリットとなります。
そこで画像ファイルを圧縮する必要があります。
画像を圧縮する方法はありますが、
EWWW Image Optimizerを導入しておけば、そんな手間も必要ありません。
WordPress立ち上げ直後に入れておきたいプラグインの1つとして、
外せないのが「EWWW Image Optimizer」なんですね。
ということで、まずは
EWWW Image Optimizerの設定方法について説明していきます。

EWWW Image Optimizerをインストールし「有効化」したら
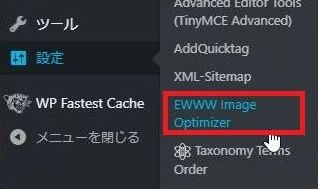
WordPressダッシュボードの「設定」から
「EWWW Image Opptimizer」をクリックします。

「Stick with free mode for now」
「メタデータを削除 」の2か所にチェックが入っている事を確認します。
もしチェックが入ってなければチェックを入れて
ページ最下部にある「変更を保存」ボタンをクリックします。
これだけで「EWWW Image Optimizer」の設定は完了です。
Google XML Sitemaps

Google XML SitemapsはGoogleの検索エンジンに自動で
WordPressブログやサイトのコンテンツを認識してもらう為のプラグインです。
●Google XML Sitemapsの機能
・記事の更新、公開の度にサイトマップを自動で生成してくれる
・生成されたサイトマップを自動でGoogleの検索エンジンに伝えてくれる
・ページをGoogleの検索エンジンに認識してもらえるようにしてくれる
・生成したサイトマップの記述はGoogleの評価する内容になっている
Google XML Sitemapsがら生成されるデーターファイルは「.xml」ファイルなので、
プラグインの名前に「XML」が使われているのでしょう。
また「XMLサイトマップ」を検索エンジンに自動で届けるといっても
100%クローラーが巡回してくる訳ではありません。
あくまで巡回してくれ易いデーターを通知しているというのが正しい解釈になります。
Google XML Sitemapsの設定方法
ここでのGoogle XML Sitemapsの設定はGoogle検索エンジンクローラーから
最高率で巡回してもらえることを最優先した方法となります。
●XML Sitemap」設定項目
・投稿の優先順位
・Sitemap コンテンツ
・Excluded Items
・Change Frequencies
・優先順位の設定
それでは各項目ごとの設定方法について解説していいます。

Google XML Sitemapsをインストールし「有効化」したら
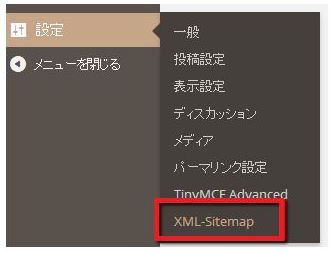
まずWordPressダッシュボードの「設定」から
「XML Sitemap」をクリックしますと設定画面に移ります。
それ以外はディフォルトのままにしておいてくださいね。
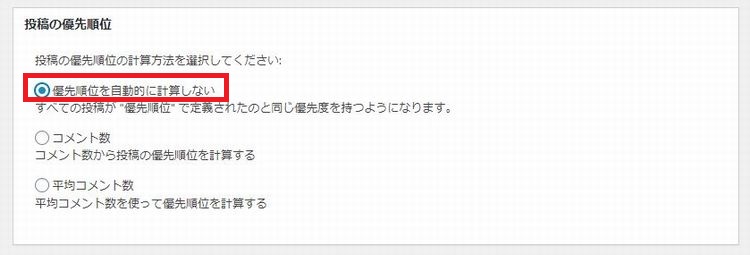
投稿の優先順位の変更箇所

この項目のデフォルトでは「コメント数」にチェックが入っていますが、
「優先順位を自動的に計算しない」にチェックを入れてください。
デフォルトのままだとクローラーが巡回が
コメント数の多い投稿ばかりになってしまいせっかく新記事を投稿しても
記事を優先的に認識してもらえなくなってしまいます。
クローラーに一番認識してほしいのは「記事」ですよね
なので「優先順位を自動的に計算しない」に設定を変更するのです。
Sitemapコンテンツの変更箇所

ここのディフォルトでは
・ホームページ
・投稿 (個別記事) を含める
・固定ページを含める
上記3箇所にチェックが入っています(黄色枠)
ただカテゴリーページも重要視してほしい方もいると思います。
その場合は「 カテゴリーページを含める」にもチェックを追加しましょう。(赤枠)
クローラーに巡回してもらえるよう「チェック」を入れています。
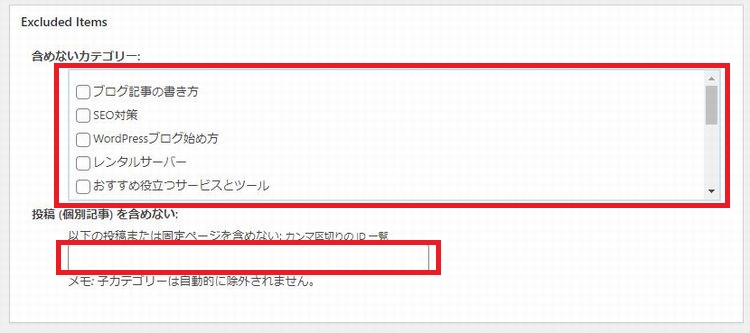
Excluded Itemsの変更箇所

ここではGoogle検索エンジンに認識してほしくない
カテゴリーページ及び記事がある場合だけ
・「含めないカテゴリー」の箇所に「チェック」を入れる
・「投稿 (個別記事) を含めない」の箇所に除外したい投稿記事IDを入力します
ディフォルトのまま何も変更していません。
もし、都合で除外したい記事などがあったら
ここに設定しておきましょう
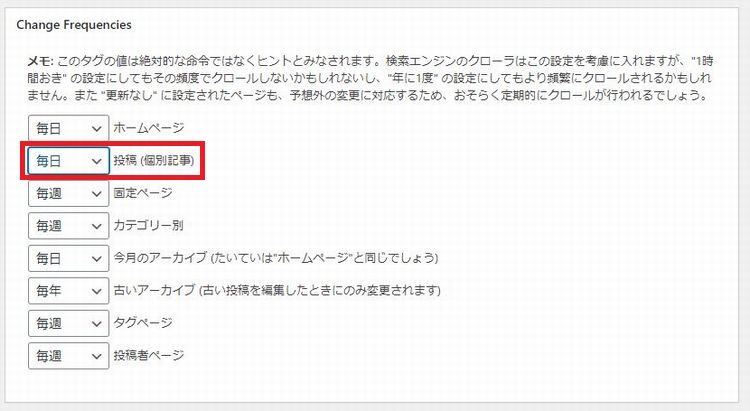
Change Frequenciesの変更箇所
ここでは、ブログやサイト内のコンテンツを種類別に更新頻度を設定する事ができます。

この項目を「毎日」に変更すると、クローラーの巡回率を上げる事ができます。
基本ブログ運営者は頻繁に新記事の投稿があると思うので、
「投稿 (個別記事)」の箇所を「毎日」に変更される事を推奨します。
新記事投稿したら即クローラーに巡回してきて欲しいから
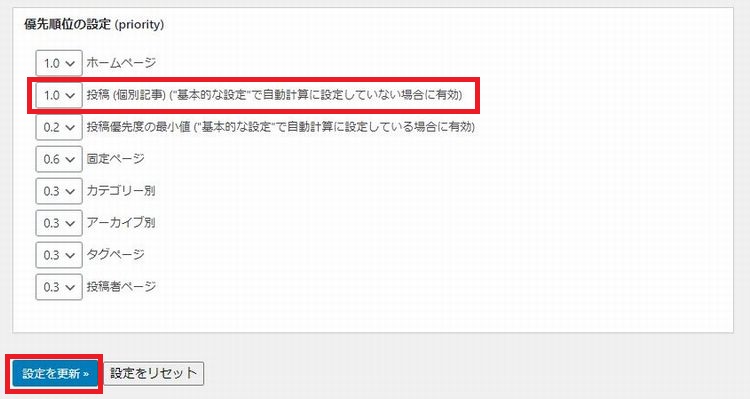
優先順位の設定 (priority)の変更箇所
優先順位の設定では、優先的にクロールしてほしい箇所を設定できます。

ブログ運営者は新記事投稿の頻度が高いとおもうので
「投稿(個別記事)」の箇所をディフォルトの「0.6」から「1.0」に変更しておきましょう。
Change Frequencies全ての設定が完了したら
ページ最下部の「設定を更新」ボタンをクリックします。

ページ上部に
「設定を更新しました。
追加ページの設定を保存しました。」
と表示されれば設定の変更保存が無事に完了した事を意味します。
Change Frequenciesの設定か完了しても
まだ、やる事があります。
次に、やる事はよりクローラーの巡回を期待するもの必須ではありませんが、
やっておく事を推奨します。
GoogleサーチコンソールへSitemapの設定をする
サイトマップをGoogleサーチコンソールにSitemapを設定しておくことで、
検索エンジンクローラーの巡回率UPが期待できます。
Googleサーチコンソールの設定は簡単なので是非やっておきましょう。
●設定手順
➀ログイン画面左メニューの「サイトマップ」をクリック
②サイトマップURLを入力
③「送信」ボタンをクリック
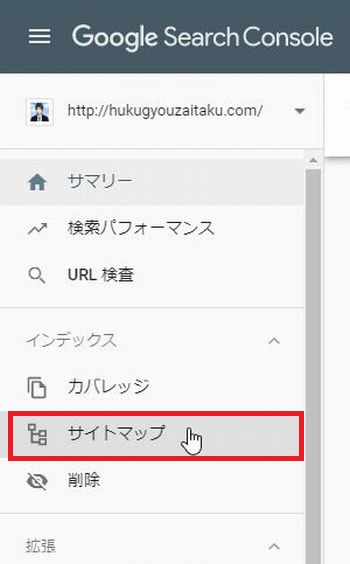
まずは「Google Search Console」へログインしてください。

左メニューの「サイトマップ」をクリックします。

②サイトマップURLを入力し、③「送信」ボタンをクリックします。

「サイトマップを送信しました」とボップアップが開いたら「OK」をクリックします。

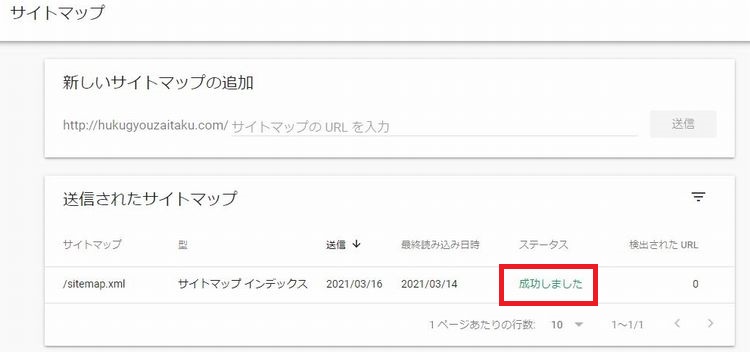
「ステータス」の下に」「成功しました」(赤枠部分)と表示されればOKです。
これで「Google XML Sitemaps」と「Google Search Console」
の連携は完了となります。
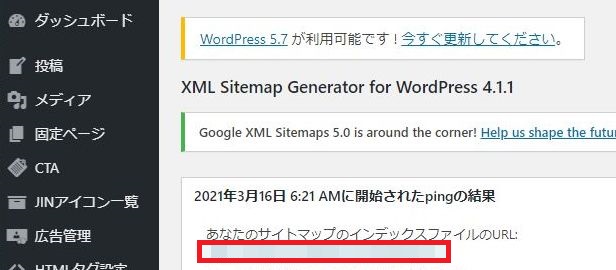
因みに「サイトマップURL」の確認は

「Google XML Sitemaps」設定ページ上部(赤枠部分)に記載されています。
「Google Search Console」で「新しいサイトマップの追加」の入力欄には
あなたのサイトURLの「/」の後ろの部分だけを入力してください。
サイトマップURLのみの入力となります。
(例)https//○○○〇.com/(この部分だけ)
All In One SEO設定と使い方

2020年末に「All in One SEO」は
旧「All in One SEO Pack」から大幅にアップデートしました。
「All in One SEO」はブログやサイトを運営する際に、
手間のかかるSEOの対策や設定を簡単にしてくれるWordPressプラグインです。
WordPressを使用されている方なら必須プラグインと言っても過言ではないでしょう。
また「All in One SEO」は1部の限定高機能が使える有料のPro版もありますが、
基本無料で殆どの機能を使う事ができます。
「All in One SEO」の設定方法
「All In One SEO」をインストールし「有効化」したら基本設定をしていきます。
ただ、このページはWordPressプラグインのおすすめなものを
厳選して幾つか紹介していくページになります。
「All In One SEO」の設定の方法は意外とボリュームがありますから
ここで解説させていただくと非常に長くなってしまいます。
ですので当ブログ別記事にて解説しておりますので、
是非そちらの記事を参考にしてみてください。

ここまでに、最初に導入しておきたいWordPressプラグイン6選について
解説させていただきました。
この後は、あると非常に重宝なWordPressプラグインについて、
ご紹介していきたいと思います。
紹介しすので是非とも
もう少しお付き合いくださいね
WordPressプラグイン【早めに導入したい】おすすめ 8選!

あると絶対に便利なものばかり!
ここでは、できるだけ早めに導入したいWordPressプラグインを
厳選して紹介しています。
各ordPressプラグイン導入方法から設定まで図解入りで解説!
Breadcrumb NavXT【WordPressプラグインでパンくずリストを簡単設置】

パンくずリストがあるとユーザビリティー的にも良いし
意外とSEO効果もあります。
ブログやサイトの運営者であれば導入しておきたい機能の1つですね。
ただ残念ながらWordPressの標準機能にパンくずリストはありません。
プログラミングの知識があるなら作れるでしょうけど
自分で作るより早くて簡単な
WordPressプラグイン「Breadcrumb NavXT」の導入がを推奨します。
「Breadcrumb NavXT」の導入手順は
・Breadcrumb NavXTのインストール及び有効化
・Breadcrumb NavXTの設定
Breadcrumb NavXTのインストール及び有効化方法につきましては、
文頭の「WordPressプラグイン導入(インストール)方法」をご参照ください。
「Breadcrumb NavXT」の設定方法
Breadcrumb NavXTのインストール及び有効化が完了すると
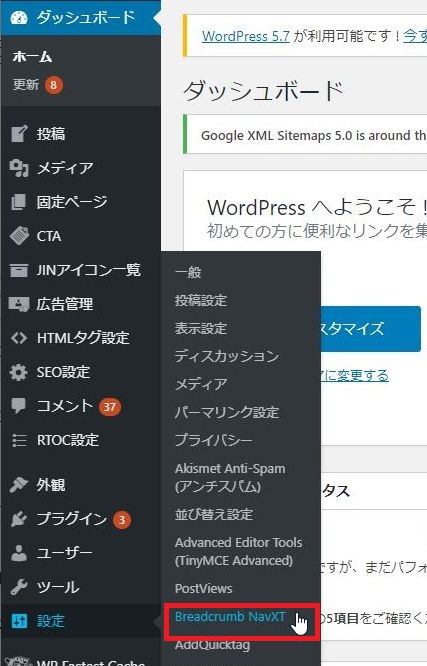
ダッシュボードの「設定」の中に「 Breadcrumb NavXT」と表示があります。

「 Breadcrumb NavXT」クリックし設定画面へ移動します。
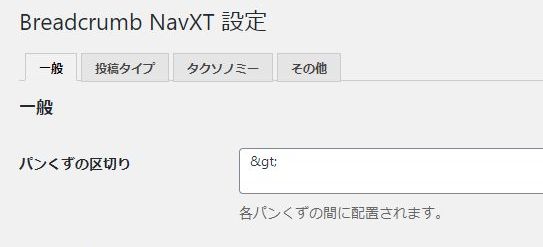
「パンくずの区切り」の設定

初めに一般設定の「パンくずの区切り」から設定していきます。
とくに拘りがなめればディフォルトのままで良いと思います。
仮に「パンくずの区切り」を「/」にしたい場合は
ディフォルトの「 > 」を削除し「/」を入力します。
因みにディフォルトでの「区切り」は

このように「>」で表示されます。
「ホームページパンくず」の設定
次に「ホームページパンくず」の設定をしていきます。
ここでの変更箇所は以下の3箇所

➀ホームページパンくず
②ホームページテンプレート
③ホームページテンプレート (リンクなし)
➀ホームページパンくずは
「パンくずにホームページを含める。」にチェックマークを入れます。
②ホームページテンプレート箇所は
●変更前(ディフォルト)
<span property=”itemListElement” typeof=”ListItem”><a property=”item” typeof=”WebPage” title=”Go to %title%.” href=”%link%” class=”%type%” bcn-aria-current><span property=”name”>%htitle%</span></a><meta property=”position” content=”%position%”></span>
%title%と%htitle%の2か所をパンくずリスト上でトップ画面の表示を
「HOME」にしたい場合は「HOME」に「TOP」にしたい場合は「TOP」に変更します。
当ブログは「HOME」にしてあるので以下のようなになります。
●変更後
<span property=”itemListElement” typeof=”ListItem”><a property=”item” typeof=”WebPage” title=”HOME.” href=”%link%” class=”%type%” bcn-aria-current><span property=”name”>HOME</span></a><meta property=”position” content=”%position%”></span>
次に③ホームページテンプレート (リンクなし)箇所
ここも「HOME」に統一しますから
●変更前(ディフォルト)
<span property=”itemListElement” typeof=”ListItem”><span property=”name” class=”%type%”>%htitle%</span><meta property=”url” content=”%link%”><meta property=”position” content=”%position%”></span>
ここも%htitle%を「HOME」に変更します。
●変更後
<span property=”itemListElement” typeof=”ListItem”><span property=”name” class=”%type%”>HOME</span><meta property=”url” content=”%link%”><meta property=”position” content=”%position%”></span>
ここで「%title%と%htitle%」の2か所を変更しないディフォルト状態のままですと、
ブログやサイトタイトルが、そのまま表示されてしまいますので、
必ず変更してくださいね
変更が済みましたら
ページ最下部にある「変更を保存」ボタンをクリックします。
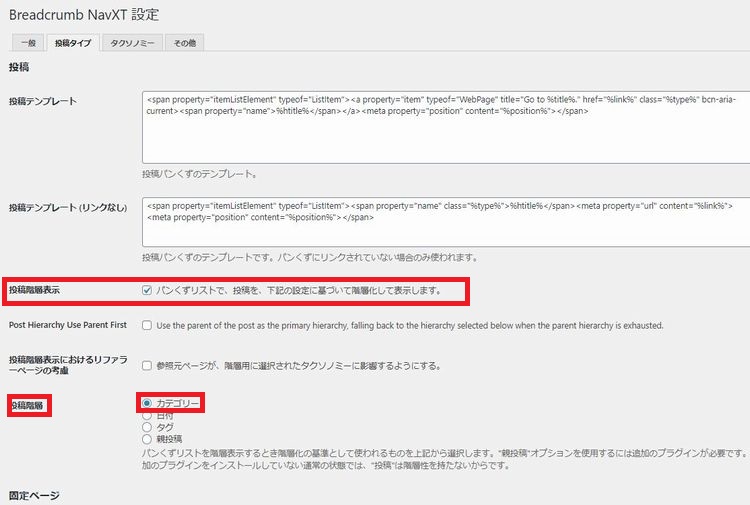
「投稿タイプ」の設定
次に「投稿タイプ」のタブをクリックして画面を切り替えます。
ここでの設定箇所は2か所
➀投稿階層表示の箇所
②投稿階層の箇所

投稿階層表示
「パンくずリストで、投稿を、下記の設定に基づいて階層化して表示します。」
にチェックを入れます。
投稿階層
「カテゴリー」にチェックを入れます
以上で「投稿タイプ」の設定は完了となりますので、
ページ最下部にある「変更を保存」ボタンをクリックします。
これでBreadcrumb NavXTの設定は全て完了しました。
Category Order and Taxonomy Terms Order設定と使い方

WordPressのカテゴリーは、デフォルトの場合カテゴリーの並び順が決まって、
後から上下に移動する事が出来なくて不便に感じる事があります。
「Category Order and Taxonomy Terms Order」を導入すると
そんな悩みを簡単に解決する事ができます。
操作も簡単でドラッグ&ドロップだけで、
カテゴリーの順番を上下自由に変更する事が可能なんです。
カテゴリーの関連性のあるものは近くに並べておきたいですからね。
本当に重宝するプラグインです。
Category Order and Taxonomy Terms Order設定方法
Category Order and Taxonomy Terms Orderをインストールして
有効化したら次に設定をしていきます。
Category Order and Taxonomy Terms Orderのインストール及び有効化方法につきましては、
文頭の「WordPressプラグイン導入(インストール)方法」をご参照ください。

まずは設定画面を開くために
ダッシュボードの「設定」から「Taxonomy Terms Order」をクリックします。

総合設定の画面で
このプラグインを利用できる最小権限を「管理者」
自動ソートを「有効」
管理画面での並び替え「有効」
に設定し「設定を保存する」ボタンをクリックします。
以上でCategory Order and Taxonomy Terms Orderの設定は完了です。
Category Order and Taxonomy Terms Orderの使い方
Category Order and Taxonomy Terms Orderの使い方も非常に簡単です。

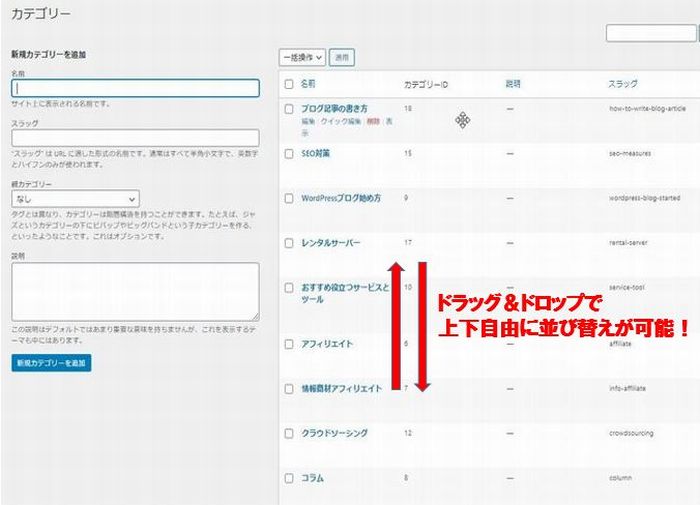
ダッシュボードの「投稿」から「Taxonomy Order」をクリックします。

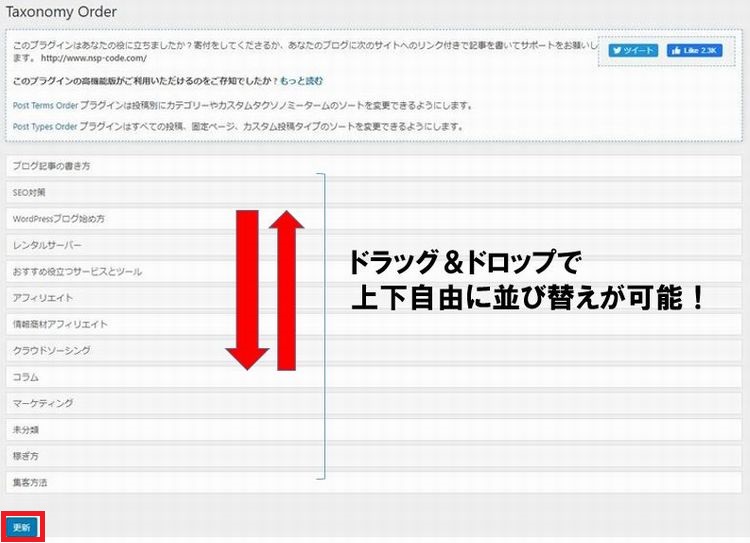
各カテゴリーは、ドラッグ&ドロップにより好きな位置に並べ替え可能。
並べ替えが終了したらページ最下部の「更新」ボタンをクリックします。
凄く簡単ですよね
Intuitive Custom Post Order設定と使い方

Intuitive Custom Post OrderをWordPressに導入すると
・投稿ページ
・固定ページ
・カテゴリー
・リンクカテゴリー
・タグ
上記したものを並び順を変更する事が可能になります。
WordPressの記事は普通の場合新記事が上に並んでいきますが、
同一カテゴリーの記事を必要に応じて並び替えしたい場合もあります。
そんな時も役に立つのがIntuitive Custom Post Orderで、
非常に利便性の高いWordPressの1つです。
今回ここではIntuitive Custom Post Orderの設定方法と使い方について、
お話していきたいと思います。
Intuitive Custom Post Order設定方法
まずIntuitive Custom Post Orderをインストールし有効化します。
Intuitive Custom Post Orderのインストール及び有効化方法につきましては、
文頭の「WordPressプラグイン導入(インストール)方法」をご参照ください。
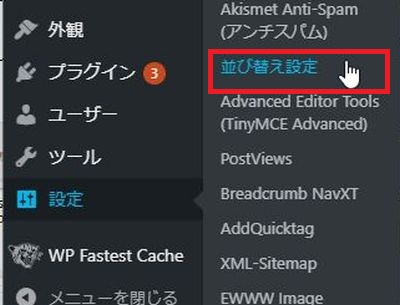
それではIntuitive Custom Post Orderの設定管理画面にいきます。

ダッシュボードの「設定」から「並び替え設定」をクリックします。

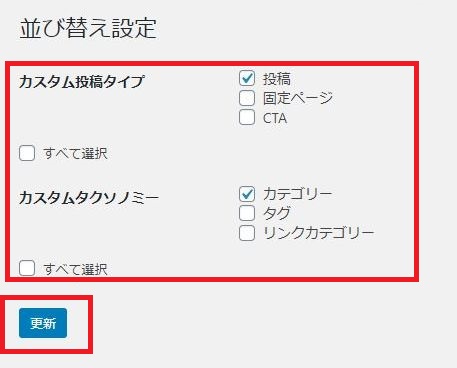
ここで並び替えが必要なページを選択し、
「更新」ボタンをクリックします。
ここでチェックを1つも入れないでおくと
Intuitive Custom Post Orderは機能しません。
「投稿」と「カテゴリー」にチェックをいれました。
使い方に慣れないいちは、この2つに入れておけば良いと思います
Intuitive Custom Post Orderの使い方
例えば投稿記事を並び替えしたい場合
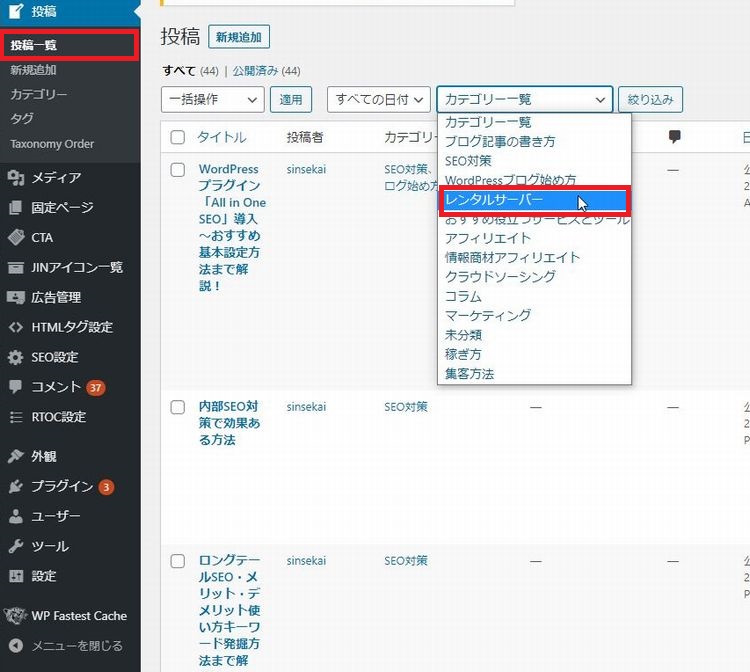
投稿一覧ページにいきます。
ここで任意のカテゴリー内の記事を並び替えたい場合

「カテゴリー一覧」から任意のカテゴリーを選択します。

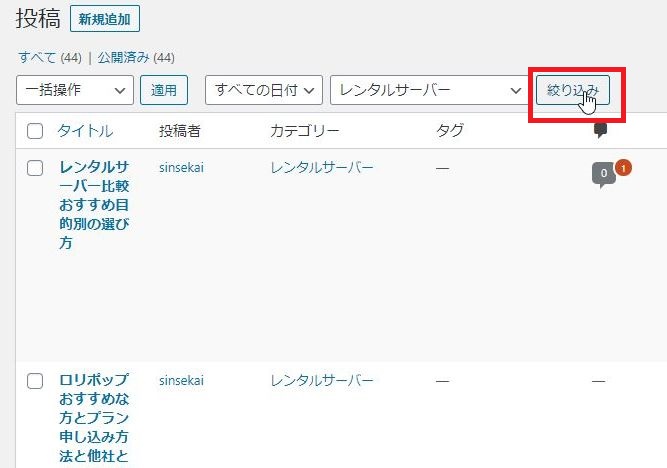
「絞り込み」ボタンをクリックします。

記事が任意のカテゴリー内のものに変わりました。

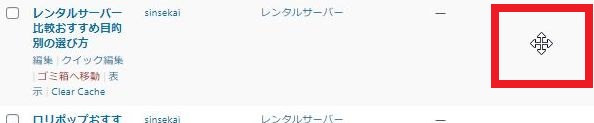
並び替えしたいページの上にカーソルを充てると
カーソルの形状が変わります。

各記事はドラッグ&ドロップで上下自由に並び替えが可能になります。

カテゴリの並び替えも同様に、
ドラッグ&ドロップで上下自由に並び替えができます。
本当に便利なプラグインですね
AddQuicktagの設定方法と使い方

WordPressブログなどで記事を書いていくと意外と多く使う装飾や
テキストを囲むボックスなどありますよね。
そんな時にはWordPressプラグインの「AddQuicktag」が重宝しますよ。
実際HTMLタグを毎回打っているなら「AddQuicktag」を使うだけで、
その作業は3~5倍は効率がUPすると思います。
「AddQuicktag」は頻繁に使う装飾やボックス、吹き出しなど
HTMLやショートコードタグを予め登録しておく事ができて、
使う時にワンクリックで反映させる事ができてしまうのです。
こんな便利なプラグイン使わない手はないですよね。
ここではAddQuicktagの設定方法と使い方について解説します。
AddQuicktagの設定方法
まずAddQuicktagをインストールして有効化します。
AddQuicktagのインストール及び有効化方法につきましては、
文頭の「WordPressプラグイン導入(インストール)方法」をご参照ください。

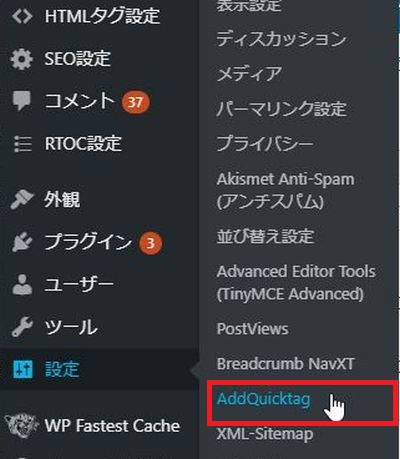
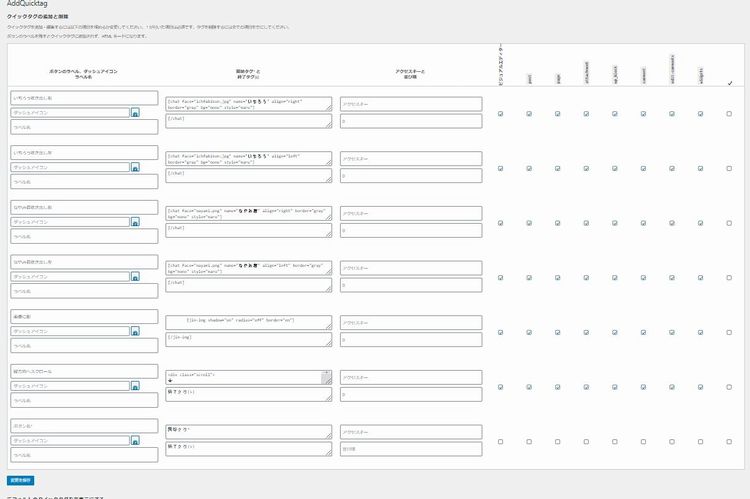
ダッシュボードの「設定」から「AddQuicktag」をクリックして

管理画面(クイックタグの追加と削除)にきました。
これでは分かりにくいので設定項目ごとに後で説明していきます。
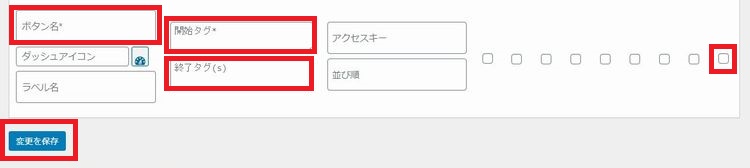
登録しておきたいタグ情報を
・ボタン名(入力するタグが分かりやすい名前を付ける)
・開始タグ(HTMLコードなどの開始部分のタグ)
・終了タグ(HTMLコードなどの終わりの部分のタグ)
3か所に入力します。
残りの入力欄は、そのままにしておいてください。(特に重要ではありません)
今回は例として、
分かりやすいように「黄色のマーカー」を登録してみます。
●黄色のマーカーのHTMLコードタグ
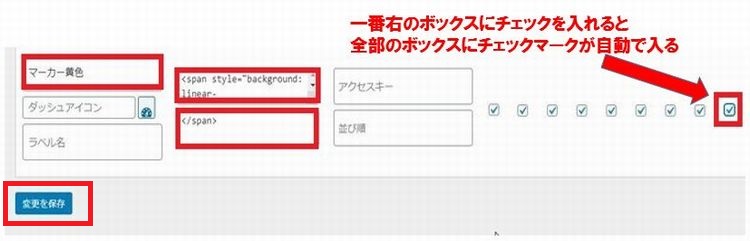
<span style=”background: linear-gradient(transparent 70%, #ffff7f 0%);”>黄色マーカー</span>
(入力前)

| ボタン名 | マーカー黄色(後でも分かりやすい名前を付けます) |
| 開始タグ | <span style=”background: linear-gradient(transparent 70%, #ffff7f 0%);”> |
| 終了タグ | </span> |
(入力後)

3か所全てに入力し、チェックマークを入れたら「変更を保存」ボタンをクリックします。

ページ上部に「設定を保存しました。」
と表示が出ればデーター入力作業は完了です。
AddQuicktagの使い方
先頬入力した「マーカー黄色」を実際に使う事で、
使い方の説明とさせていただきますね。

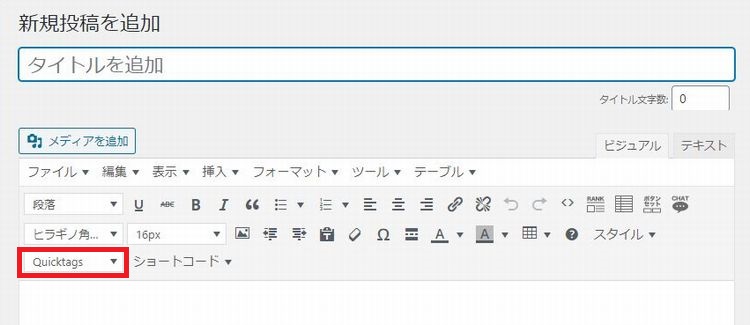
「新規投稿を追加」ビジュアルエディター画面の上部メニュー欄に、
「Quicktag」の表示があります。
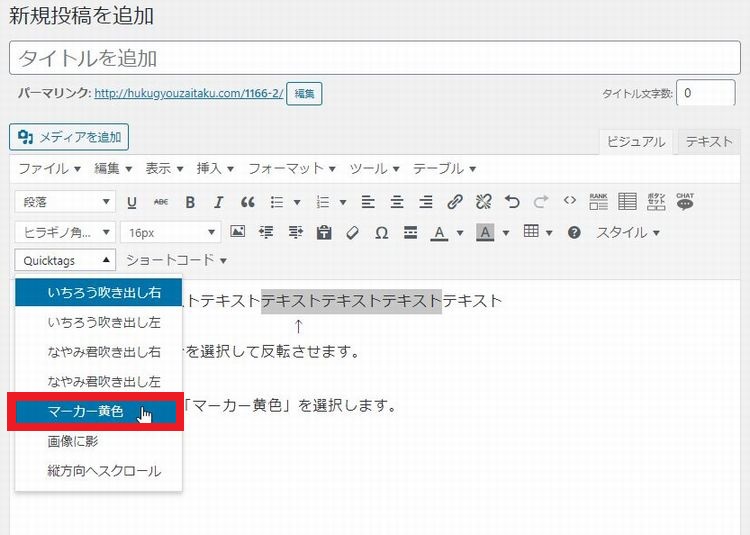
(「マーカー黄色を選択」クリック前)

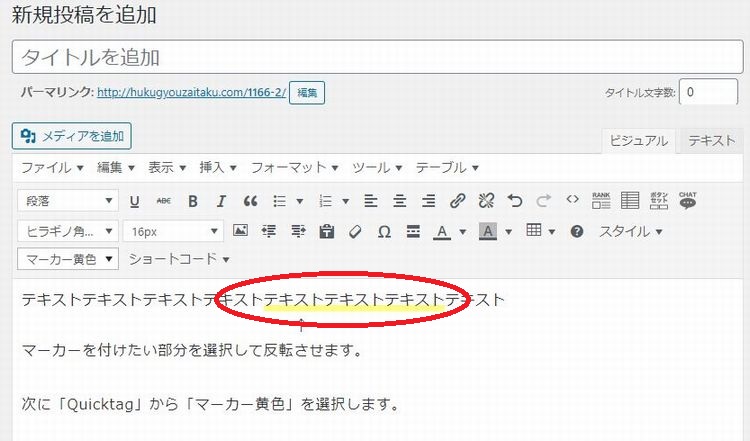
(「マーカー黄色」をクリック後)

このようにテキストを入力しマーカーを付けたい部分を選択して反転させ、
「Quicktag」から「マーカー黄色」を選択してクリックすれば
指定テキスト部分に黄色のマーカーが付けられます。
(プレビュー画面での表示)

しっかり黄色のマーカーが付いているのが確認できますよね。
このように「AddQuicktag」を使えばワンクリックで、
文字装飾もできてしまいます。
「AddQuicktag」は、その他にも定形文、装飾ボックス、吹き出しなど
様々な用途に対応できますので、これを機会に導入してみましょう!
Rich Table of Contentsの設定方法と使い方

●Rich Table of Contentsの特徴
・使い方がシンプルで簡単
・デザインが綺麗で洒落ている
・国産WordPressプラグイン
WordPressブログの記事の見出しから自動で目次を作成表示してくれる便利機能。
スマホのみ「目次へ戻るボタン」までが標準装備されていて、
ブロガー。アフィリエイター問わずオススメなWordPressプラグインが、
今回の「Rich Table of Contents」です。
設定する際には設定画面内でリアルタイムにプレビュー画面が表示されるので、
それを見て確認しながら作業できるので初心者の方でも迷うことなく
スタイリッシュな目次をサクサク作る事ができてしまいます。
設定が苦手な僕でも
このブログでも使っているよ
「Rich Table of Contents」インストール、設定、使い方を解説!
「Rich Table of Contents」は本当に使って欲しいWordPressプラグインなので、
インストールから設定方法、使い方まで、
当ブログ別記事にて図解入りで詳しく解説しています。
「Rich Table of Contents」興味があって
「使ってみようかな…」と少しでも思われましたら
是非、下の案内から内容を確認されてみてくださいね!

お問い合わせフォームを簡単に設置「Contact Form 7」
「Contact Form 7」はお問い合わせフォームを簡単に設置する事ができる
優れたWordPressプラグインの1つです。

WordPressブログを運営していると読者の中で、
ブログ運営者に対し問い合わせを希望される方が現れてきます。
それらの内容は、
・ブログ記事の感想
・紹介しているサービスについて
・解決できない問題
などなど
そのような読者の要望に応えていく事は非常に重要なんですね。
読者の問い合わせに親切に答える事で、普通の読者だった方が
ヘビーユーザーになったりもしますからね。
そして先々は、あなたが紹介する商品を購入してくださるかもしれません。
読者あってのブログ運営ですから
お問い合わせフォームは、もはや必須アイテムといえます。
そのように重要なお問い合わせフォームを簡単に設置する事が可能な「Contact Form 7」
インストール方法から実際の使い方まで
当ブログ別記事にて分かり易く図解入りで解説していますので、
以下より確認してみてくださいね。
バックアッププラグイン「BackWPup」

WordPressブログを運営していて怖い事は、
思いがけぬ突然のトラブルによりブログのデーターが消えてしまったり、
善からぬ者(ハッカー)などによってデーターを「改ざん」されてしまう事です。
その際にデータをバックアップしておけば、
元通りのブログに復旧させることができます。
なので、できるだけ早い段階で、
バックアップを取れるようにしておきたいものです。
WordPressブログのバックアップを簡単にできるのが、
この「BackWPup」というプラグインで非常に定評もあるので安心です。
「BackWPup」の導入および使い方については、
ここで解説すると長くなりすぎてしまうので、
別記事にて解説させていただいております。
サイトマップ読者用「PS Auto Sitemap」

「PS Auto Sitemap」は読者のための
記事の案内地図のような役目のページである
サイトマップを作成できるWordPressプラグインです。
また「PS Auto Sitemap」の導入および設定方法も、
別記事にて、わかりやすく解説していますので、
そちらの記事でどうぞ。
まとめ
今まで紹介させていただいたWordPressプラグインは、
私も実際に使っているので機能性、利便性など実証済みです。
だから自信を持って、紹介させていただきました。
| 導入時期 | プラグイン名 | 概要 |
|
WordPress立ち上げ直後に
|
Classic Editor | 旧エディターにできる |
| Akismet Anti-Spam | スパムコメントを防御 | |
| TinyMCE Advanced | ビジュアルエディタのツールバー拡張 | |
| EWWW Image Optimizer | 画像ファイルを自動で圧縮する | |
| Google XML Sitemaps | 検索エンジンに記事データーを送信 | |
| All In One SEO | SEO対策をトータール的に支援する | |
| 【早めに導入したい】プラグインおすすめ 8選 |
Breadcrumb NavXT | 「パンくずリスト」作成する |
| Category Order and Taxonomy Terms Order | カテゴリーの順序を並び替えできる | |
| Intuitive Custom Post Order | カテゴリー及び記事の順序を並び替えできる | |
| AddQuicktag | 各種タグを1クリックで記事内に挿入できる | |
| Rich Table of Contents | 目次を自動生成し表示してくれる | |
| Contact Form 7 | お問い合わせフォームを簡単に設置できる | |
| BackWPup | ブログデータのバックアップが取れる | |
| PS Auto Sitemap | 読者向けのサイトマップが作成できる |
もちろんWordPresプラグインは、これらの他にも様々なプラグインが存在しています。
「ブログに〇〇〇な機能を追加したいけど…」と思われた時には
「WordPress プラグイン 〇〇〇」でググれば見つける事ができるでしょう。
ただ今回ここでも説明させていただきましたが
WordPressプラグインを便利だからといっても入れすぎには注意してくださいね。
今回は、WordPressでブログやサイトを運営されている方
これからWordPressブログの運営を検討されている方のために、
超おすすめWordPressプラグインを厳選して紹介させていただきました。
お役に立つことができたなら
非常に嬉しく思います!