「All In One SEO」はWordPressのSEO対策には欠かせないプラグインで、
あなたのブログやサイトの集客を強力に手助けしてくれる頼もしいプラグインで、
これ1つで「基礎的なSEO対策」を網羅的に設定管理してくれます。
WordPressの立ち上げ初期段階で導入しておきたいスグレ物です。
また「All In One SEO」は2021年度に大幅にアップデートされ、
名前も旧「All in One SEO Pack」から「All in One SEO」とシンプルになりました。
更にバージョンアップした
「All In One SEO」が一挙に担っている設定項目は
・SEO のメタ要素の設定
・ソーシャルメディアの拡散効果をUPさせる「OGP」の設定
・サイトのデーターをクローラーに通達収集する「XML Sitemap」の設定
それでは「All In One SEO」の設定方法を解説する前に
インストールする必要がありますので、
先に「All In One SEO」のインストール方法から説明します。
「All In One SEO」のインストール方法

「All In One SEO」のインストールは非常に簡単で
数分もあれば完了します。

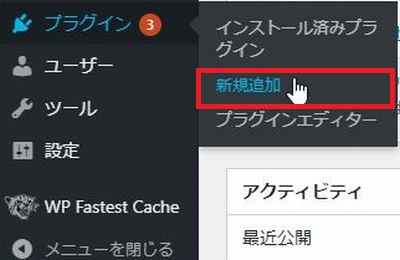
まずWordPressダッシュ―ボードに行き
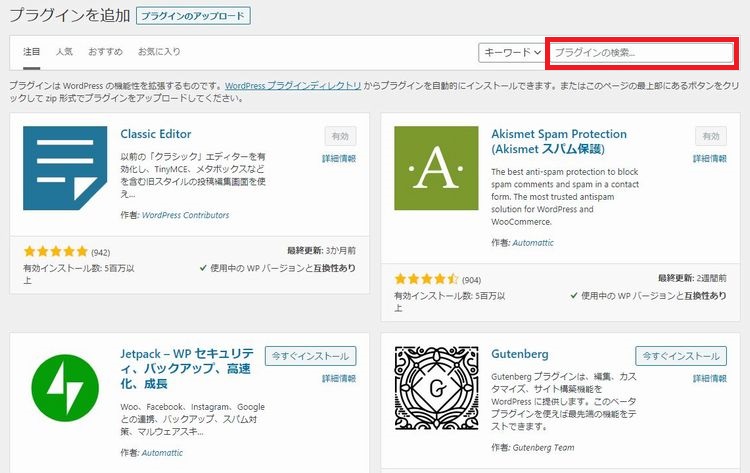
左サイドバーメニューの「プラグイン」から「新規追加」をクリックします。

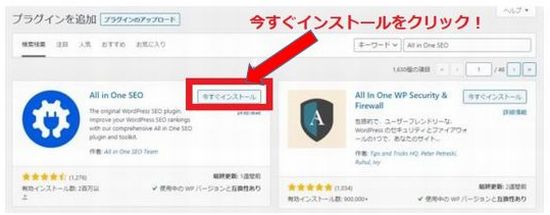
「プラグインの検索」のとこに「All In One SEO」と入力します。

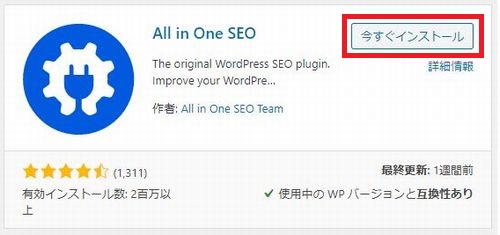
「今すぐインストール」をクリックします。

「有効化」をクリックします。

これで「All In One SEO」のインストールは完了しました。
インストールし有効化も済みましたので、
次は基本設定方法について説明していきます。
All In One SEOの基本設定方法

ここでは以下3つの設定をしていきます。
❶検索の外観の設定
❷ソーシャルネットワークの設定
❸サイトマップの設定
「All In One SEO」をインストールし「有効化」すると

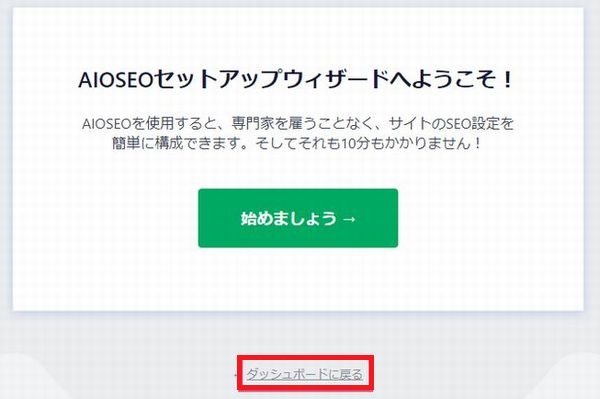
「AIOSEOセットアップウィザードへようこそ!」
このような画面が出ますので「ダッシュボードに戻る」ボタンをクリックしてください。
それでは各設定を行っていきます。
❶検索の外観の設定

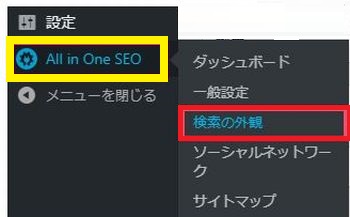
画像ダッシュボードメニューに「All In One SEO」と表示されますので、
そこから「検索の外観」をクリックします。
この【検索の外観】では、以下5箇所のタブを設定します。
➀「一般設定」タブ(検索結果のブログやサイトの・TOPページの表示設定)
②「コンテンツタイプ」タブ(検索結果の・投稿・固定ページの表示設定)
③「タクソノミー」タブ(検索結果の・カテゴリー・タグ別一覧ページの表示設定)
④「メディア」タブ(検索結果の画像など・各種ファイルの表示設定)
⑤「アーカイブ」タブ(検索結果の各種「アーカイブページ」の表示設定)
それでは順番に各タブの設定について説明していきます。
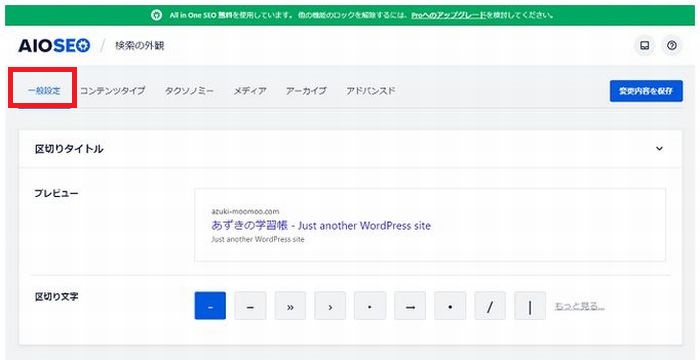
➀「一般設定」タブ設定について

設定画面「一般設定」タブをクリックして開きます。
なお最初から、このタブは開いていると思います)
「一般設定」内の区切りタイトルから以下の項目を設定していきます。
・ブログタイトル
・「メタ説明」キャッチフレーズ
・-ハイフン「区切り文字(任意の記号に指定)」
それでは順番に説明していきます。
区切りタイトルの設定について
区切り文字は特に拘りが無ければ、
ディフォルトの-(ハイフン)のままで良いと思います。
「ホームページ」エリアについて
次にすぐ下の「ホームページ」エリアでは
検索表示されたページでの表示スタイルを指定します。

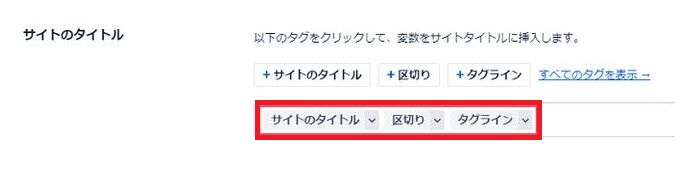
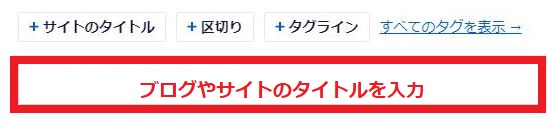
ここで「サイトのタイトル」ボタンをクリックし
あなたのブログやサイトのタイトルを入力します。

ディフォルトで
・サイトのタイトル
・区切り
・タグライン
3つのタイトルが設定されていますが、
この並びは変更しなくても良いと思います。
尚これらの「タグ」は基本的に入力した場合に自動で反映されます。
また仮にキャッチフレーズは検索表示ページ内に表示させたくないとしたら
サイトのタイトルの「タグ」だけ残し「区切り・タグと」「タグライン・タグ」
の2つを入力フォームから削除すればOKです。
また、タグなどの細かい設定は必要ないという方は

・サイトのタイトル・区切り・タグラインのタグを全て削除し
入力欄にブログやサイトのタイトルを入力してください。
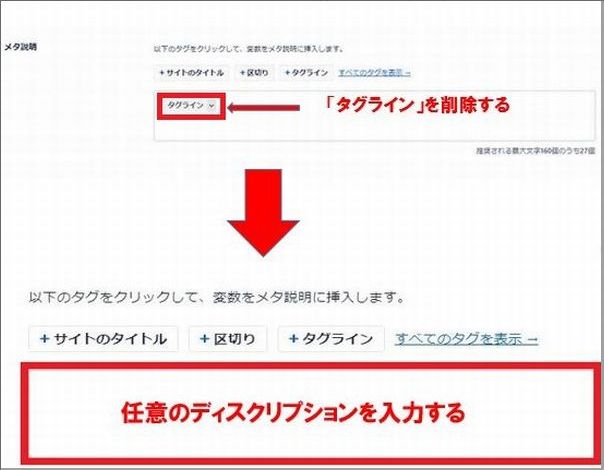
「メタ説明」の設定について
次に「メタ説明」の箇所に進みます。

ここでは表示されている「タグライン」をそのままにしておいた場合は
キャッチフレーズが何もしない状態でも反映されています。
しかし、メタディスクリプションにもこだわるのであれば、
ここの「タグライン」というタグを削除し任意のディスクリプション
を(赤枠部分)に入力するようにしてください。
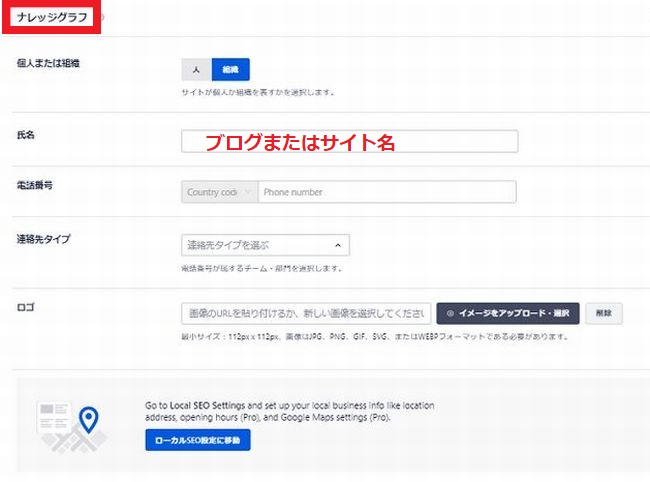
「ナレッジグラフ」設定について
では次に下の「ナレッジグラフ」へ進みます。

「ナレッジグラフ」というエリアは、自分のブログやサイトが
「ナレッジグラフ形式」で検索結果ページに掲載された場合
その表示スタイルを指定できます。
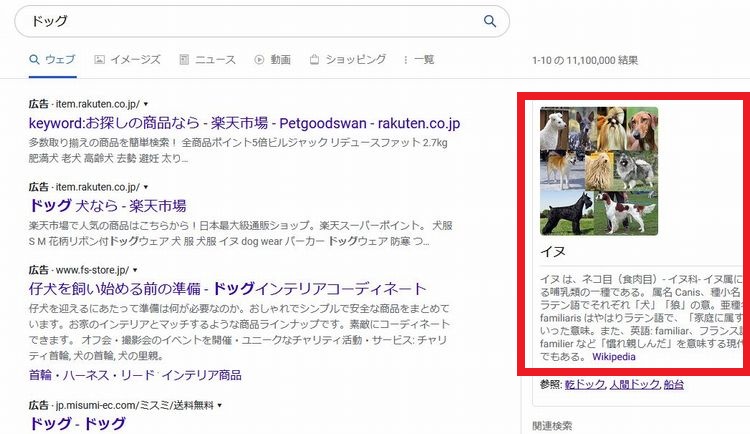
「ナレッジグラフ」掲載例

このようの検索表示ページ画面上部にピックアップして
表示される形式の事を「ナレッジグラフ」といいます。
「ナレッジグラフ」一見すると広告のように思われがちですが、
実は広告では無く、この「ナレッジグラフ形式」で
表示されるかどうかは、Gppgleの判断になっています。
なので、「ナレッジグラフ」に突如あなたのブログやサイトが
表示されるのも可能性は0ではありません。
運良く表示された時の事を考えて、
ここで「表示スタイル」を設定しておきましょう。
それでは「ナレッジグラフ」設定方法について説明します。
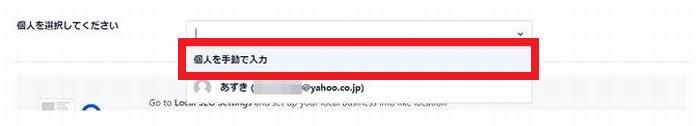
「個人または組織」の項目

法人でなければ普通のブログ運営者の場合は「人」を選択します。

「個人を手動で入力」を選択します。

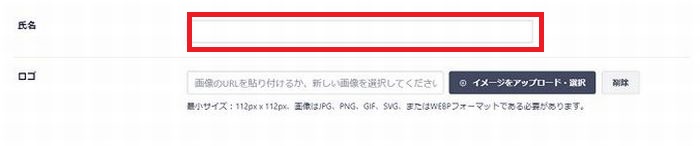
「氏名」のとこにニックネームもしくは実名のどちらでも良いので入力します。
「ロゴ」の項目は、「ナレッジグラフ形式」で表示された場合
掲載したい「ロゴ画像」がある場合は、画像をアップロードします。
最後に下にある「変更内容を保存」ボタンをクリックします。
「検索の外観」「一般設定」タブについては完了です。
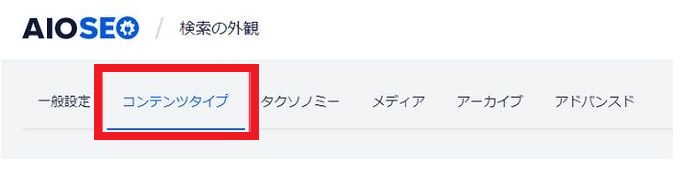
「コンテンツタイプ」の設定について
次は「コンテンツタイプ」の箇所を設定します。

「コンテンツタイプ」をクリックします。

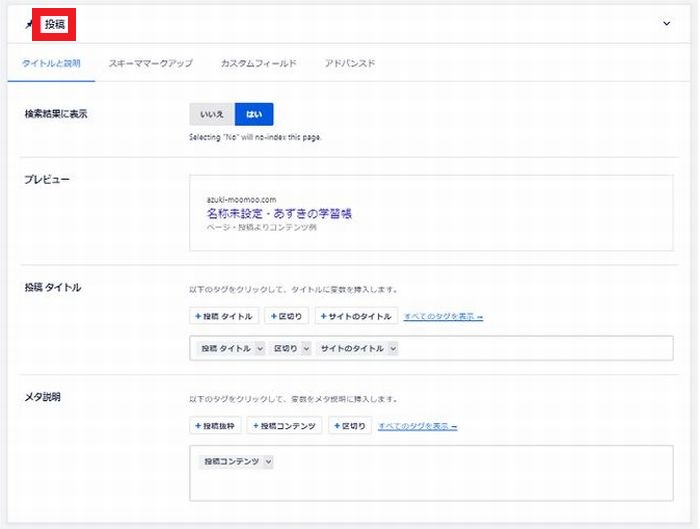
コンテンツタイプの投稿画面では、
検索表示ページでの表示スタイルを決めます。

「タイトルと説明」の設定をしていきます。

「検索結果に表示」の項目は、「はい」をクリックします。
「投稿 タイトル」の設定について
次は「投稿 タイトル」の設定をします。

ここでは、ブログやサイト記事の「タイトル名」を入力します。
「メタ説明」の設定について

「メタ説明」は、記事タイトルと共に表示される
記事の説明文を入力するとこですが、「投稿コンテンツ」と表示されていれば、
ここでは、あえて設定する事はありません。
説明文が自動で表示される仕組みになっています。
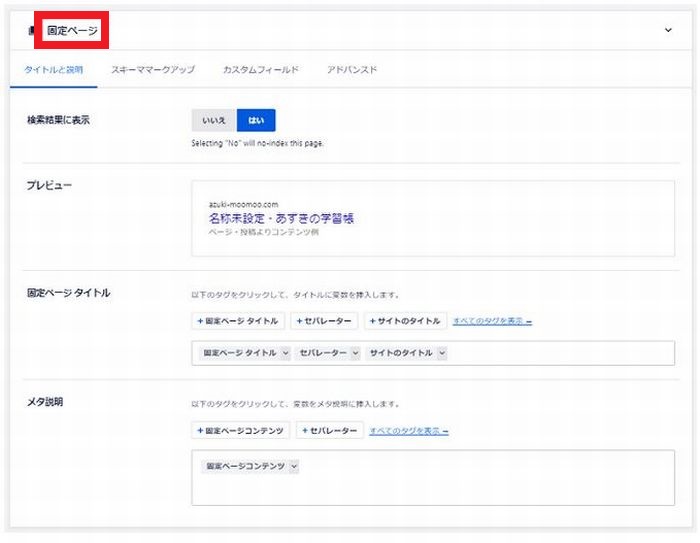
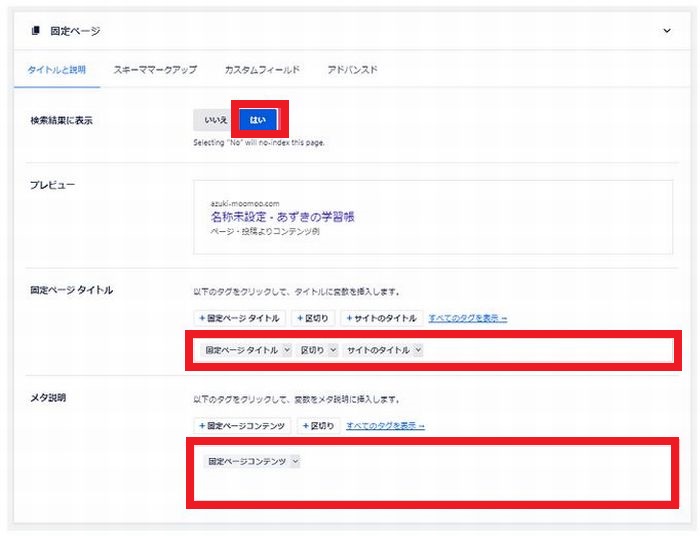
「固定ページ」の設定について

「タイトルと説明」のぺージを開きます。

ここでは「はい」に指定し
以下はディフォルトのままでOKです。
最後にページ下の「変更内容を保存」ボタンをクリックします。
以上で「コンテンツタイプ」タブの設定は完了です。
「タクソノミー」の設定につて
この「タクソノミー」は記事を分類すといった意味になります。
「タクソノミー」タブをクリックします。

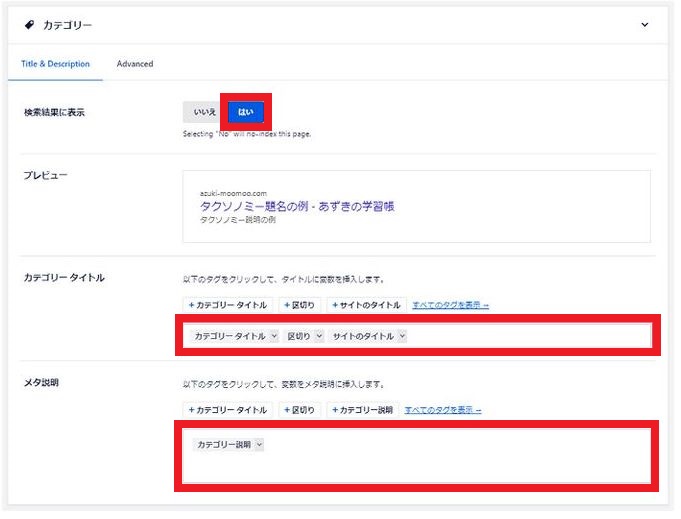
「カテゴリー」エリアの設定
この「カテゴリー」エリアは検索結果ページ上の
カテゴリー」別一覧ページ表示スタイルを設定します。
「カテゴリー」エリアの「Title & Description」タブを開きます。

ここでは「はい」に指定し
以下はディフォルトのまま変更しなくても
・ カテゴリータイトル
・カテゴリー説明
はWordPress上の内容が自動で反映表示されます。
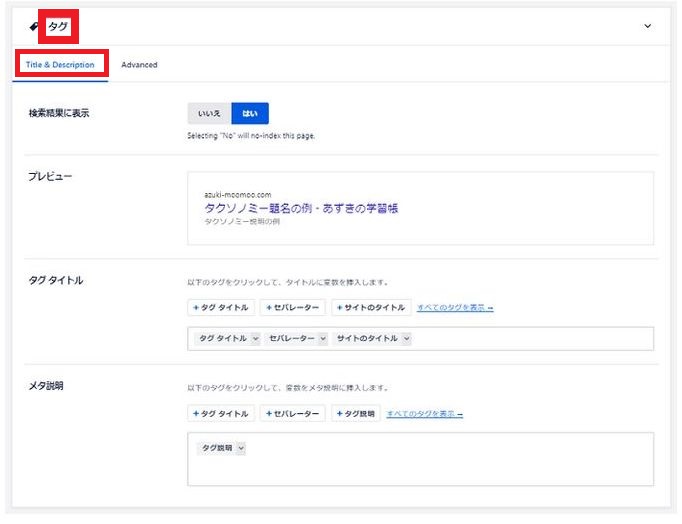
「タクソノミー」の「タグ」の設定について

「タグ」エリア
「タグ」エリアは、検索結果ページ上の「タグ」別一覧ページ
表示スタイルを指定します。
ここの設定は「Title & Description」タブだけの設定となります。

設定といっても「検索結果に表示」を「はい」に指定するだけです。
最後にページ下の「変更内容を保存」ボタンをクリックします。
メディア設定について
次のメディア設定も「タクソノミー」の「タグ」の設定と同様なので
割愛させていただきます。
「アーカイブ」設定について
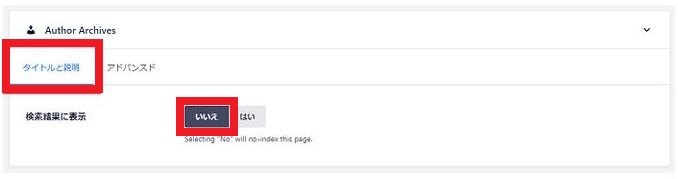
「Author Archives」エリアの設定
「Author Archives」は「投稿者アーカイブ」といった意味になります。

「タイトルと説明」を開き「いいえ」を指定します。
「Date Archives」エリア
次は「アーカイブ」タブの
「Date Archives」エリア「検索結果に表示」の項目になりますが
「Author Archives」エリアと同様に「いいえ」を指定します。
因みに「Date Archives」は「日付別アーカイブ」の事です。
「Search Page」エリア
「Search Page」エリアも同様に「いいえ」に設定します。
ソーシャルネットワーク項目について
次はソーシャルネットワーク項目にについて説明していきます。
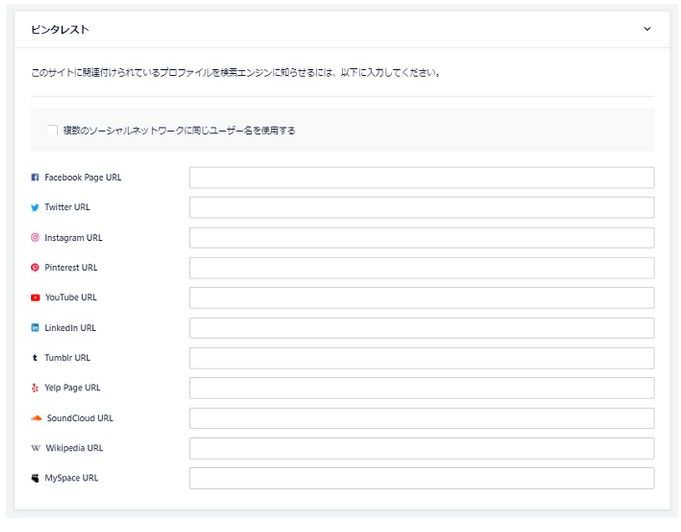
「ピンタレスト」というタブ

ここの枠自分のブログと関連するSNSのプロフィールURLを入力します。
入力が済んだらページ下の「変更内容を保存」ボタンをクリックします。
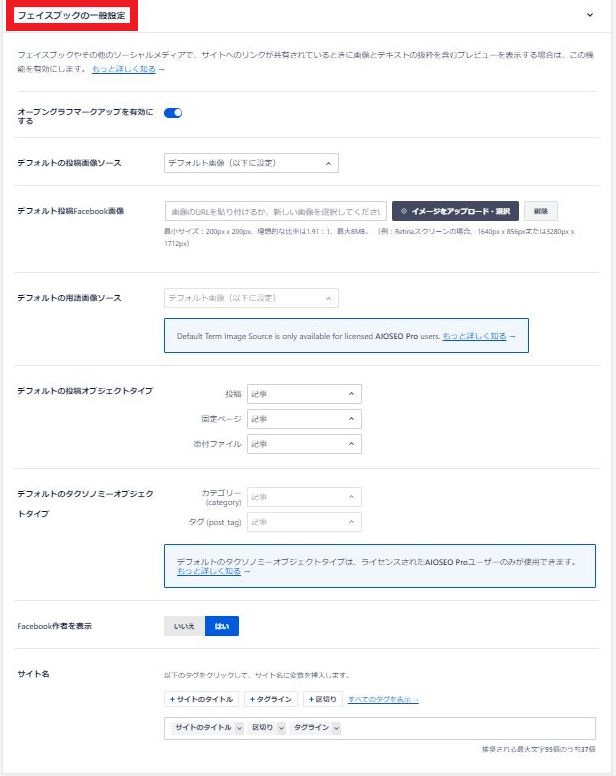
「Facebook」タブについて
一般設定

「オープングラフマークアップを有効にする」の項目は
デフォルトのままでOK です。
「デフォルトの投稿画像ソース」の項目

「アイキャッチ画像」を選択しておきましょう。
「デフォルトの用語画像ソース」項目
この項目はPro版(有料)のみの設定なので
スルーーして次にいきます。
「デフォルトの投稿オブジェクトタイプ」

この項目は、通常すべて「記事」のままにしてください。
「デフォルトのタクソノミーオブジェクトタイプ」
ここもPro版用なのでスルーしましょう。
「Facebook作者を表示」
このの項目は

「はい」のままにしておいてください。
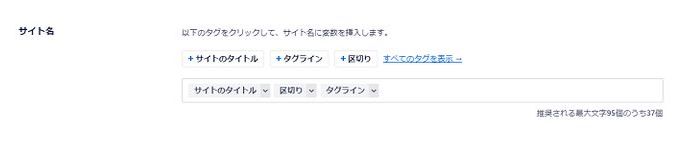
「サイト名」の項目
「サイト名」の項目も

ディフォルトのままでOKです。
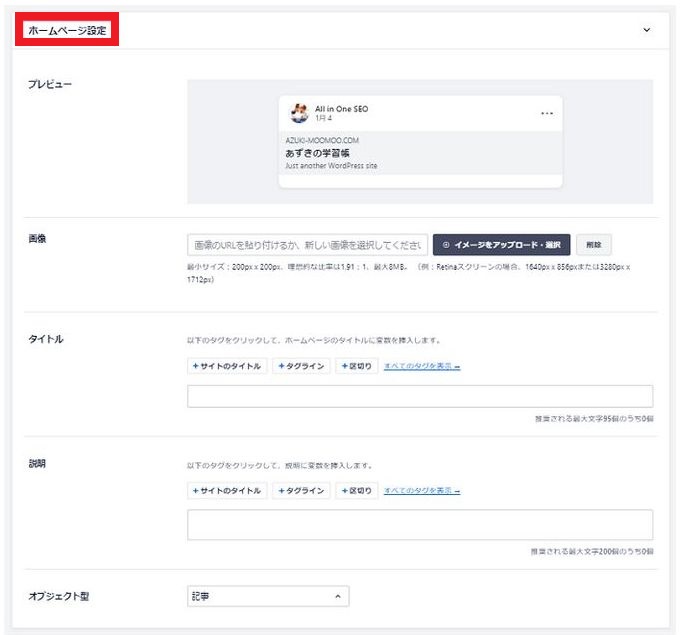
「ホームページ設定」

「画像」の項目でブログのTOPページが
「Facebook」で投稿・シェアされたときのサムネイル画像を指定します。

「イメージをアップロード・選択」ボタンから、画像をアップロードします。
「タイトル」の項目

「タイトル」の項目では、ブログのTOPページが「Facebook」で投稿・シェアされたときのブログタイトルを指定します。
ここへは「サイトのタイトル」というタグだけ入れておきます。
「説明」の項目について

ブログのTOPページが「Facebook」で投稿・シェアされた場合、
「タイトル」と一緒に表示される「簡単な説明文」を指定できます。
ここへは「メタ説明」の項目で入力した内容を、そのまま貼りつけましょう。
「オブジェクト型」の項目
次の「オブジェクト型」は

「記事」のままにしておきましょう
「高度な設定」の項目
次の「高度な設定」の項目は、
「無効」のままにしておいてください。
ここまで済んだらページ下の「変更内容を保存」ボタンをクリックします。
これで「Facebook」タブの設定は完了です。
「Twitter」タブについて
次は「Twitter」タブについてですが
設定方法は基本「Facebook」タブの設定と同様の為
割愛させていただきます。
サイトマップ項目について
ここでのサイトマップはブログ読者用のサイトマップでなく
検索エンジンクローラーに通達するためのファイルを生成するサイトマップの事です。

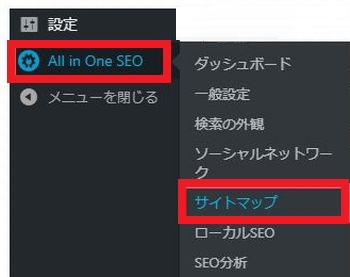
まずダッシュボード「ALL in One SEO」から「サイトマップ」をクリックします。
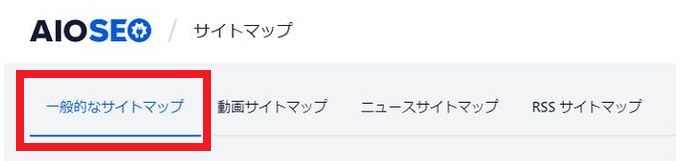
「一般的なサイトマップ」の設定

この「サイトマップ」の項目は4つありますが
最初の「一般的なサイトマップ」タブの箇所だけ設定すればOKです。

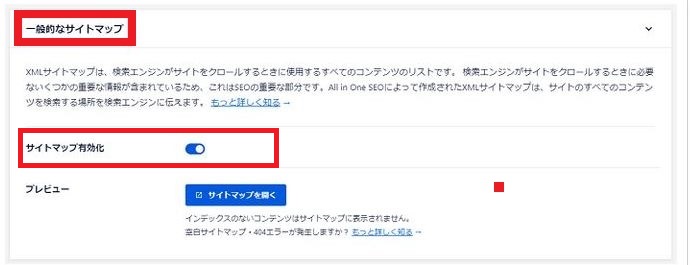
ここでは「XMLサイトマップ」を有効化するかどうか選択するとこですが、
ディフォルトの「有効」のままにしておいてください。
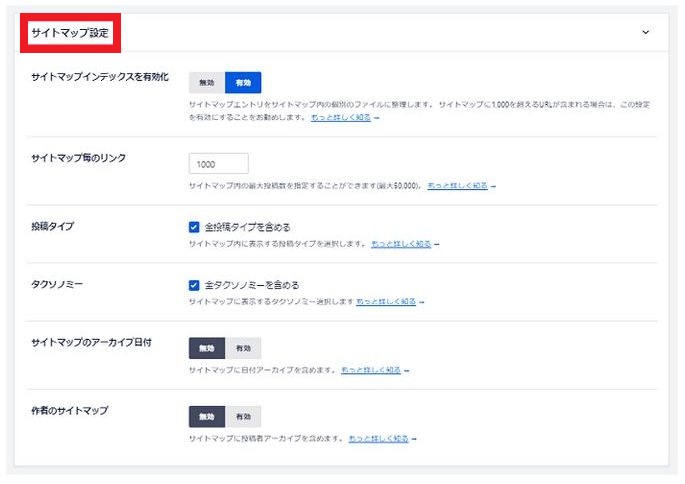
サイトマップ設定の項目
このサイトマップ設定の項目は、

基本ここはディフォルトのままで良いと思います。
「タクソノミー」の項目
ここではXMLサイトマップに含める「分類の基準」を指定します。

「全タクソノミーを含める」という箇所のチェックマークを外すと、
下に追加表示項目が現れます。

カテゴリー項目のみチェックマークを残しておきます。
「サイトマップのアーカイブ日付」と「作者のサイトマップ」の2項目

これらの項目については「無効」にしておいてください。
「追加ページ」と「高度な設定」の2項目

これらの項目についても「無効」にしておいてください。
ここまでの設定が済みましたら下の「変更内容を保存」ボタンをクリックします。
これで「All in One SEO」の基本設定は全て完了となります。
最後に
「All in One SEO」は新しくバージョンアップされ
設定方法も拘れば様々な箇所があり一見難しそうにも思いますが、
手順通りに設定を進めていけば誰にでもキチンと設定できます。
今回ここまで解説してまいりましたのは基本設定ですから
ここまでに、説明していない他の設定項目につきましては、
慣れていない初心者の方は、デフォルトのままにしておく事を推奨します。
必要最低限の設定が済んでいれば他の項目は設定しなくても
「All in One SEO」の効果は十分実感できることでしょう。
WordPressを使用してブログやサイトを運営されているか方
これからWordPressをでブログを始めようとしている方は
検索上位表示を狙っていくうえで必ず「All in One SEO」を導入しておきましょう。