今回はWordPressブログのサイトマップの導入と設定方法について解説します。
一般的なWordPressプラグインを導入する方法となります。
因みにサイトマッププラグインというと

・「PS Auto Sitemap」:読者向けのサイトマップ

・Google XML Sitemaps:Google検索エンジン向けのサイトマップ
この2つがあり、
ここでは読者向けのサイトマップ「PS Auto Sitemap」についての解説になります。
「PS Auto Sitemap」とは

「PS Auto Sitemap」とは記事を地図で案内してくれる役目の
サイトマップを自動で作成してくれるWordPressプラグインの事です。
またサイトマップのプラグインというのは他にもありますが、
この「PS Auto Sitemap」が一番定評があり、
導入されている方も多いので安心できます。
サイトマップを作成する場合に、
1記事投稿毎に手作業で作る事もできなくはありませんが、
それでは作業効率が悪すぎてしかたありません。
WordPressプラグインの「PS Auto Sitemap」を導入すれば、
一度設定を済ませておけば新記事を投稿した際には、
自動でサイトマップに追加してくれるので非常に重宝です、
更にユーザービリティの向上にもなります。
参考までに、
「PS Auto Sitemap」で作ったサイトマップはこんな感じです。
サイトマップ読者用「PS Auto Sitemap」導入と設定方法

それでは「PS Auto Sitemap」導入と設定方法について、
手順を追って説明していきます。
・手順1:「PS Auto Sitemap」導入(インストール方法)
・手順2:固定ページでサイトマップ用のページを作成
・手順3:「PS Auto Sitemap」の設定
手順1:「PS Auto Sitemap」導入(インストール方法)

まずダッシュボード左メニューの「プラグイン」にカーソルを合わせ
「新規追加」をクリックします。

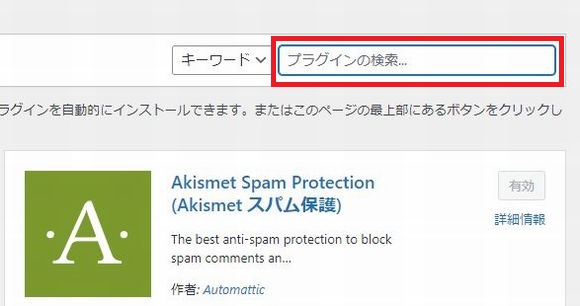
画面右上部にあるプラグインの検索窓に「PS Auto Sitemap」と入力します。

「今すぐインストール」ボタンをクリックします。

「有効化」ボタンをクリックします。
これで「PS Auto Sitemap」のインストールは完了しました。
手順2:固定ページでサイトマップ用のページを作成
固定ページの新規追加で
タイトル入力欄に「サイトマップ」と入力して、
とりあえず「下書き保存」しておいてください。

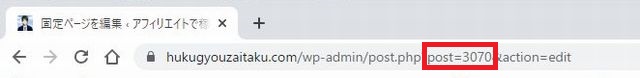
画面最上部のアドレスバーに表示された「post=数字」を控えておきます。
手順3:「PS Auto Sitemap」の設定
➀「PS Auto Sitemap」の設定
②固定ページでの設定
➀「PS Auto Sitemap」の設定

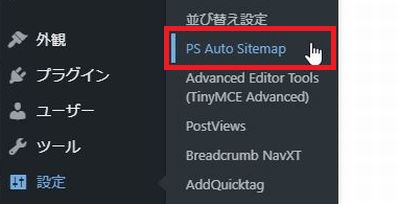
ダッシュボード左メニューの「設定」にカーソルを合わせると、
「PS Auto Sitemap」が表示されるので、クリックします。

「サイトマップを表示する記事」の入力欄に、
先ほど固定ページの作成で控えた「post=数字」の数字部分のみ入力します。
次にページ下部(緑線で囲んだ部分)にある
<!– SITEMAP CONTENT REPLACE POINT –>を
コピーしてメモ帳などに一時張り付けておいてください。
そしたら「変更を保存」ボタンをクリックします。
②固定ページでの設定
先程サイトマップページを作成で下書き保存しておいたページを開きます。
パーマリンクの編集で「サイトマップ」となっている部分を
「site-map」と入力し「編集」ボタンをクリックします。
ここでの入力は「sitemap」ではなく理由は後で説明しますが、
「site-map」とハイフンを挟んでください。
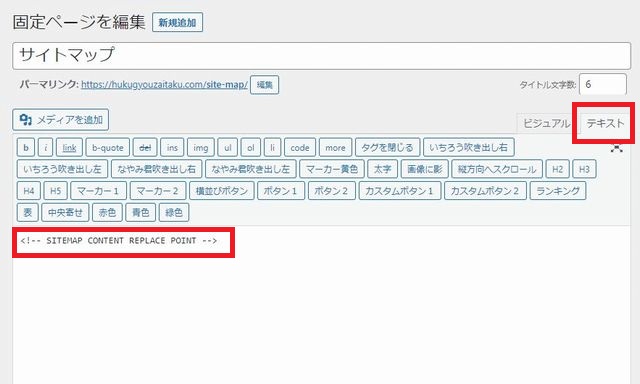
次にエディターを「テキストモード」にして先ほどのコード
<!– SITEMAP CONTENT REPLACE POINT –>
を投稿欄にコピペします。

こんな感じです。
ページを「更新」すればサイトマップは完了です。
サイトマップが普通に表示されない場合の対処方法

「PS Auto Sitemap」を設定した際に、極めて稀なことですが、
サイトマップが普通に表示されない場合があります。
その原因は以下のことが考えられます。
➀設定の作業が全て完了されていない
②「サイトマップを表示する記事」の入力欄の入力漏れ又はミス
③「PS Auto Sitemap」と「google xml sitemaps」が同一URLになっている
この3つ特に③が原因の時が多いので、
固定ページでのパーマリンクの編集の箇所で
サイトマップを「sitemap」ではなく「site-map」とするように
先ほど説明したわけになります。
なのでサイトマップが表示されない場合は、
ページのパーマリンクチェックし変更してみてください。
まとめ
今回は読者用向けのサイトマップを作成する方法として、
「PS Auto Sitemap」の導入方法や上手く表示されない場合の対処方法
について解説させていただきました。
またサイトマップがの作成が完了したら、
ブログのメニューやフッターなど目立つ場所へ
「サイトマップ」と案内の表示をしておくようにしましょう。
それでだけでもユーザービリティの向上に繋がります。
またWordPressプラグインで本当におすすめなものを
以下のページで紹介していますので、
是非とも見てみてください。