ワードプレスブログを始めたいと思ってみても
何からどのように始めていけばよいのか悩んでいませんか?
ワードプレスでブログを作成して運営したいと思われている方に
ここでは初心者さんにも分かりやすいように順を追って始め方を解説しています。
考えているだけでは先に進みませんから今から覚えながら進めていきましょう。
サーバーやらドメインやら何だか良く分からなくて
全く前に進むことが出来ず悩んでしまいました。
私も最初はチンプンカンプンでしたらかね
でも、そんな私でも出来たのだから大丈夫です!
ワードプレスに苦手意識を持ってしまい。
実践しないでいるのは本当にもったいない事です。
何事も慣れですから慣れてしまえば、それが普通になってしまいます。
あなたもワードプレスブログをデビューしている事でしょう。
ワードプレスブログの始め方

①サーバーの契約
②独自ドメインの取得
③サーバーとドメインの紐付け
④WordPressの簡単インストール
(今はWordPressをすごく簡単にインストール出来るようになっています。)
⑤簡単な各設定(SSL設定など)
もしも、あなたがパソコンなどが苦手な方であったとしてら
サーバーとは?
独自ドメインとは?
SSL設定?
と感じてしまわれてるかもしれないので一応簡単に説明しておきますね。
●サーバーとは?
あなたのブログを例えば家に例えるとしたら
家を建てるためには土地が必要になりますよね。
サーバーは、その家を建てるための土地ということです。
土地を借りるからレンタルサーバーと言うんです。
●独自ドメインとは?
ブログが家といった例でいうとこの
家の住所(ブログでいうhttpもしくはhttpsから始まる部分です)
に値するのが独自ドメインです。
ネット上に「私のブログの住所はここですよ」と教えるためのものです。
●SSL設定?
SSL設定することでセキュリティーが強固となりユーザーの安全性が格段にアップします。
またSSL設定していないとブログが検索上位しにくいと言われていますので、
SSL設定は現在は必須になります。
通常の
URLは「http」から始めりますがSSL設定すると「https」と
sの文字が一つだけ増えます。
あなたが見ているサイトやブログが「https」になっていないと
セキュリティー的に、あなたにも危険のリスクがあるという事です。
では、順を追って説明していきます。
サーバーの契約
まずは、レンタルサーバーと契約する必要があります。
このブログもXサーバーと契約して利用しています。
私もサーバーをレンタルするときに色々と調べました。
価格が安いだけで性能が悪いのでは話になりませんし。
近年始めたばかりのところも不安です。
また安心のサポートがあり・・・
などなど
ということで、トータル的に考えると
結論としてxサーバーが一番ということになりました。
特に初心者の方は安心して利用することが出来ます。
初心者の方には特にXサーバーをおすすめする理由

ネットでレンタルサーバーについて調べてみると
人によって違うサーバーをおすすめしている人もいますが、
圧倒的にXサーバーをおすすめしている人が多いことに気が付きます。
やはり人気、実績NO1は本当だと確信できますよね。
おすすめする理由を話しておきます。
①ワードプレスがワンクリックでインストール出来る機能が便利
②無料で利用できるドメインがサービスで付いている。
③独自SSL設定が無料で使え設定も超簡単
④サーバーの安定性と速度の速さ
⑤ブログやサイトに自動バックアップ機能がある。
⑥管理画面が分かりやすく使い勝手が良い
⑦親切丁寧な電話サポートも付いている
ちょっと思いついたとこだけでも
これだけの魅力が揃っています。
デメリットは何かと言えば
あまり思い浮かびませんが、あるとすれば
アダルト系ののブログやサイトには使えない。
そんなところくらいでしょうか・・・
それからXサーバーにもいくつかのプランがあるので
その点について少し話しておきますね。
結論から言えば普通の場合X10プランで十分です。

それから契約期間を選ぶのですが
お得な「12か月」がおすすめですよ。

それでは実際にXサーバーに申し込んでみよう
それでは、いよいよワードプレスを始める手順の始まりです。
Xサーバーの申し込みページに行きます。
Xサーバー申し込みページへきましたら
「お申し込みはこちら」ボタンをクリックします。

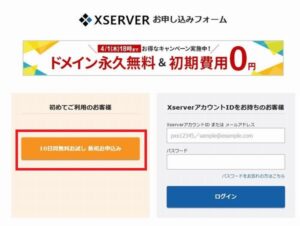
初めてご利用のお客様の箇所の
「10日間無料お試し 新規申し込み」ボタンをクリックします。

利用するにチェックを入れ
「Xserverアカウントの登録へ進む」ボタンをクリックします。

ボタンを押すと「お申込み前にご確認ください」が
飛び出てくるので慌てず内容を確認し「同意しました」ボタンをクリックします。
ここでの内容はワードプレスを簡単にインストールする機能を使う場合
10日間の無料お試し期間が無いので、そのことを理解しておいてください。
という内容のものです。
長く利用していく場合、
あまり問題はないかと思います。
ただ契約期間が切れる前に、その後Xサーバーを利用しない場合には
契約期間内に契約を更新しないという設定を管理ページ内で済ませておく必要があります。
でないと自動更新されますので、その点だけ覚えておいてください。
プランの箇所がX10になっていることをかく確認します。
WordPressクイックスタートの利用する箇所に
チェックが入っていることを確認します。
サーバーの契約期間は12ヶ月以上がおすすめです。

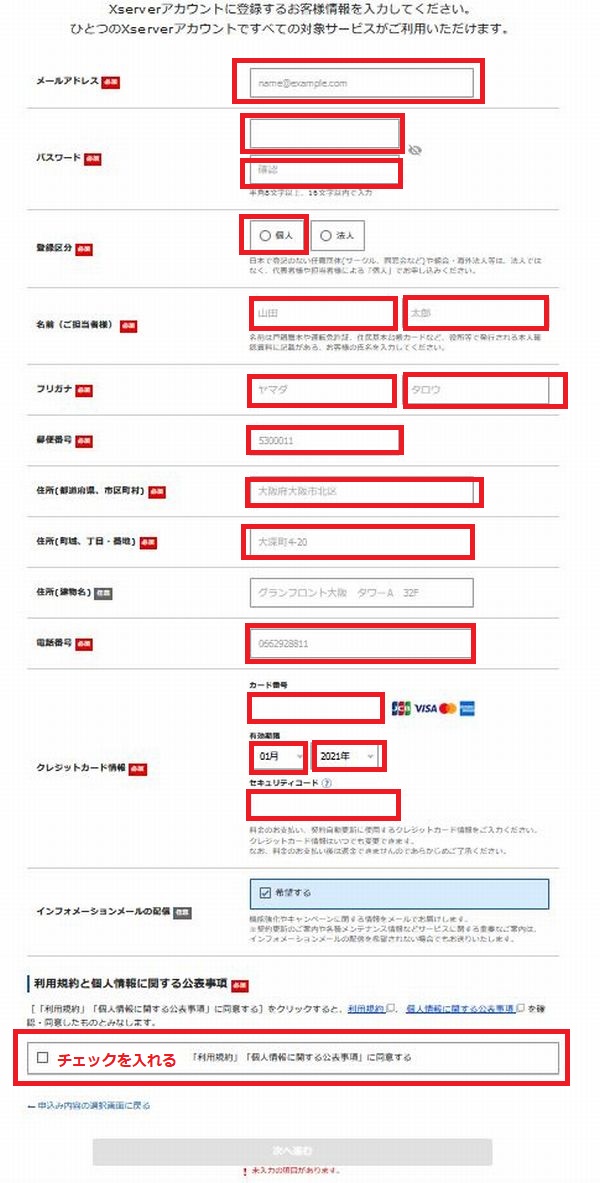
アカウントの登録ページで必要事項を全て入力し
「利用規約」「個人情報に関する公表事項」に同意するの箇所に
チェックを入れ「次へ進む」ボタンをクリックします。

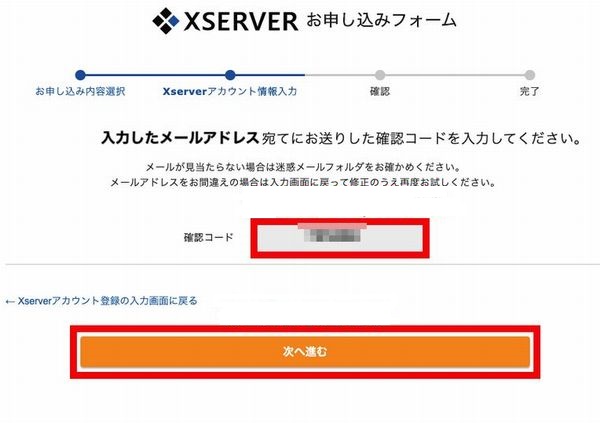
申し込みに入力したメールに確認コードをお知らせする
メールが届きますのでコード番号を控えてから
申し込みフォームページの「確認コード」の箇所にコード番号を入れ
「次へ進む」ボタンをクリックします。

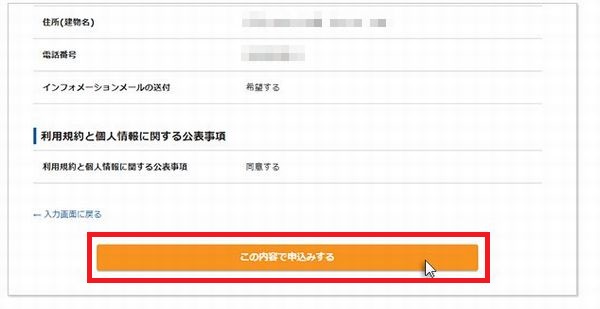
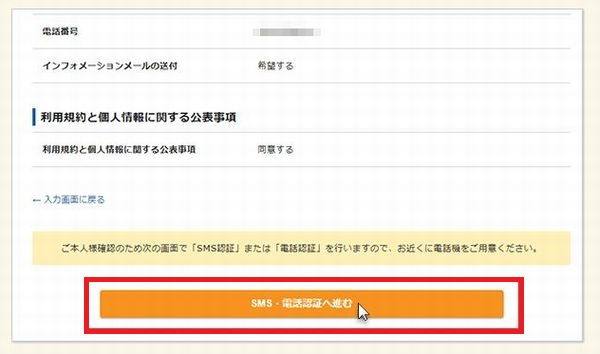
入力した内容を確認し、間違いがなければ
「この内容で申込みする」ボタンをクリックします。

ここで入力した情報は重要なので仮に間違った箇所があったら
入力画面に戻り間違い箇所を修正すれば大丈夫です。
「SMS・電話認証へ進む」というのが出てきたんだけど?
「SMS・電話認証へ進む」ボタンをクリックして進めてください。
登録情報の内容に間違いがないかを確認し
「SMS・電話認証へ進む」ボタンをクリックします。

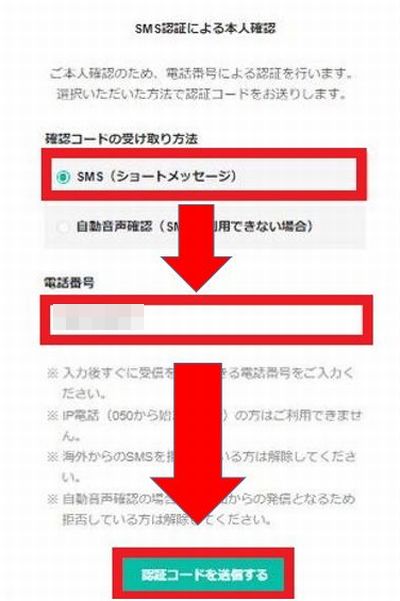
(拡大図)

「認証コードを取得する電話番号」を入力し、「取得方法」を選択します。
ここでは(SMS認証を例に説明します)
次に「認証コードを取得する」ボタンをクリックします。

電話に認証コードが届きましたら認証コードを入力し、
「認証して申し込みを完了する」ボタンをクリックしてください。

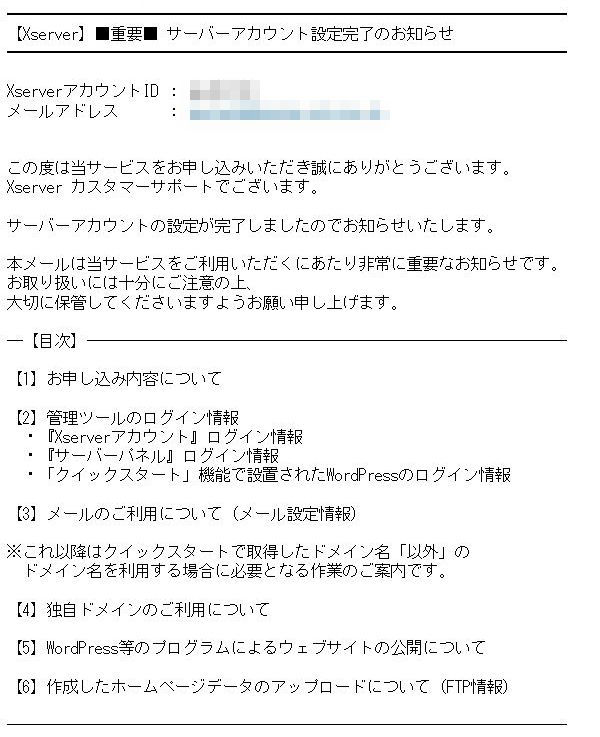
数分後に登録したメールアドレスに
「サーバー設定完了のお知らせ」のメールが届きます。
このメール内には重要な内容が記載されていますので
大切に保管してください。
●特に重要なメールの内容
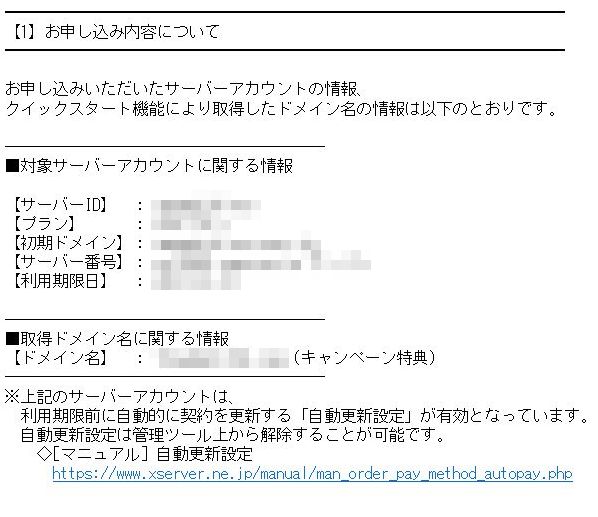
・お申し込み内容について
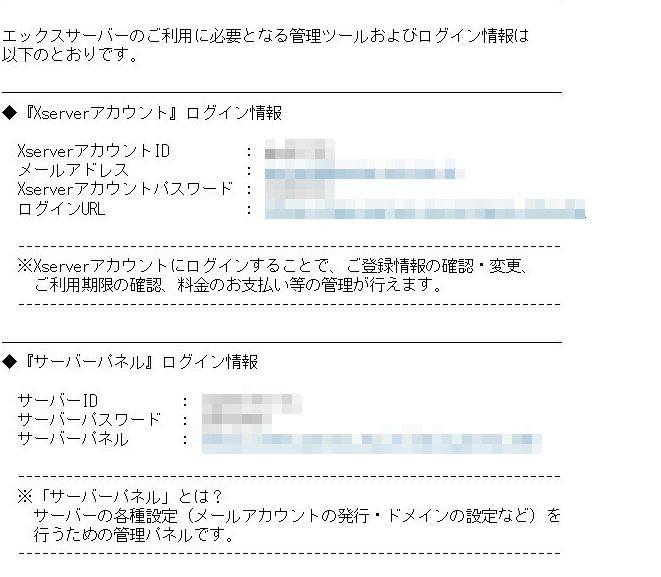
・『Xserverアカウント』ログイン情報
・『サーバーパネル』ログイン情報
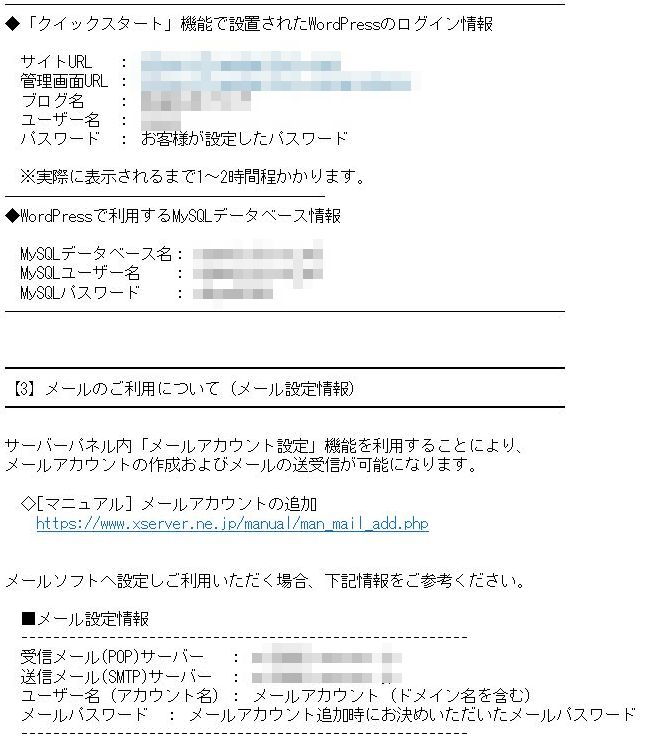
・「クイックスタート」機能で設置されたWordPressのログイン情報
・メールのご利用について(メール設定情報)
・独自ドメインのご利用について
・WordPress等のプログラムによるウェブサイトの公開について
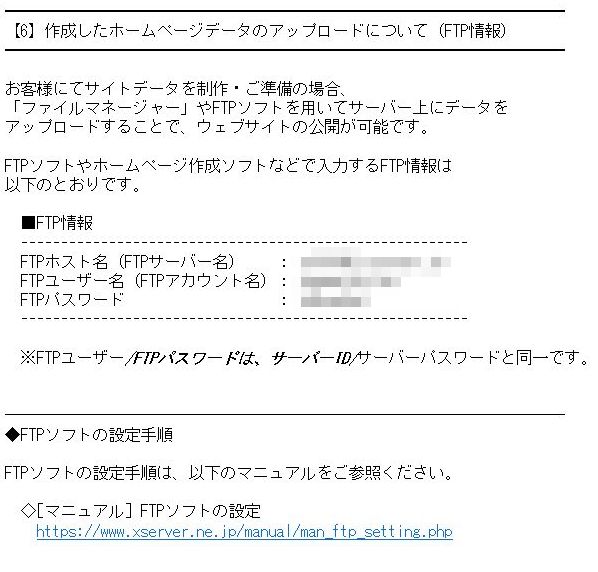
・作成したホームページデータのアップロードについて(FTP情報)






Xサーバーの申し込みが完了したら次はxサーバーでの管理面について
少し話しておきます。
Xサーバーの管理画面について
Xサーバーは、あなたのアカウント情報を管理するための
アカウントパネルそして、もう一つはサーバーやドメイン、メール
そしてWordPress簡単インストールなどを行うためのサーバーパネル
2つのパネルによって管理するようになっています。
通常はサーバーパネルの方をメインに使用します。
アカウントパネルサーバーパネルは各々独立していて
ログインするためのIDやパスワードも別々となっています。
では、はじめにアカウントパネルについて
xサーバーの契約の更新や解約などアカウントに関することは
全てこのアカウントパネルから行います。
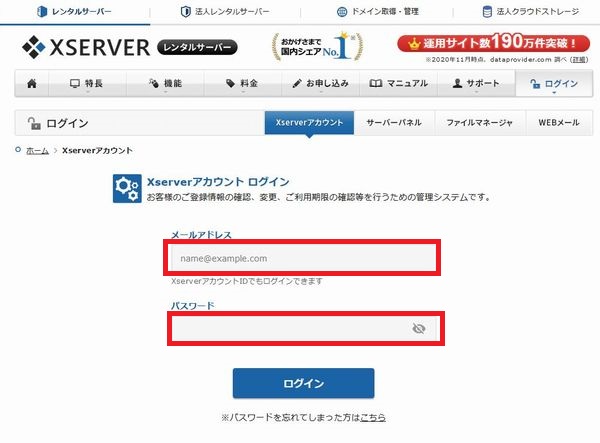
アカウントパネルのログイン画面にいくにはこちら
ログイン画面では申し込み時のメールアドレスとパスワード
を入力してログインします。

ログイン画面は以下のようにシンプルで
普段は操作する必要は殆どありませんので
使い方などは、ここでは割愛させていただきます。
もしも使い方が分からない場合などサポートに電話で聞きながら
操作する事も出来るので心配はありません。

では、次に普段使用するサーバーパネルについて解説します。
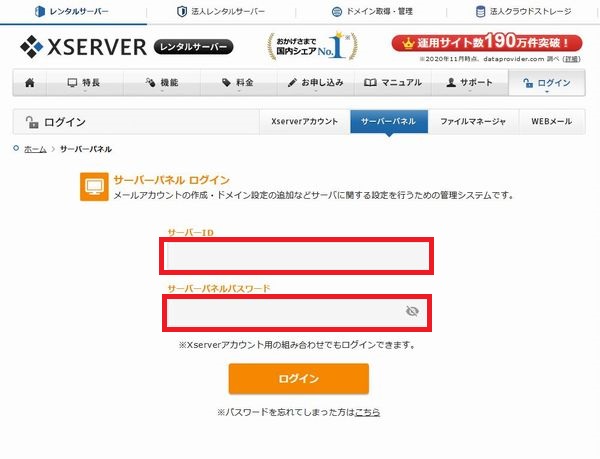
サーバーパネルのログイン画面にいくにはこちら

こちらはサーバーIDとサーバーパネルパスワードでログインします。
尚、こちらの情報は申し込みが完了した時に通知されたメール
【Xserver】■重要■サーバーアカウント設定完了のお知らせ
の中の◆『サーバーパネル』ログイン情報の箇所に記載されています。
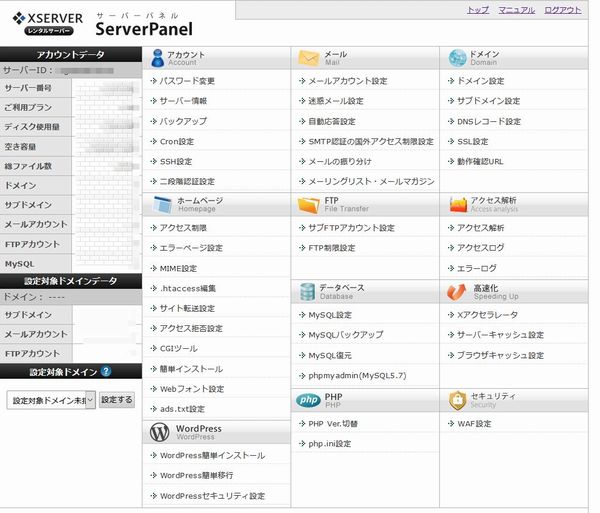
ログインすると以下のような画面になっています。
この画面は慣れると使いやすいです。

では、いよいよワードプレスブログを始めるのに具体的な方法について
お話していきます。
何はともあれ独自ドメインを取得する事から始めます。
サービスで付いているから
それで良いんじゃないの?
自分で別途、取得した方が良いんだ。
その理由について話しておくね。
サービスで貰えたドメインはブログやサイトで使用することは、オススメしません。
サーバーというのは状況によってはサーバーを移転させることもありえます。
その場合独自に取得したドメインであればサーバーを移転しても
自分のブログやサイトへログインできます。
しかし、レンタルサーバー会社から貰ったドメインは、
引っ越しするとなると少しヤッカイな事になります。
貰ったドメインであっても、そのドメインに係る費用はサーバー会社が負担しています。
という事は、ドメインをサーバー会社から買い取る事になります。
しかし場合によってはサーバー会社が、そのドメインを売ってくれなかったり、
仮に売ってくれるとしても手続きがすごく手間が必要になったりと
面倒な事ばかりになってしまいます。
また、あなたが運営しているブログやサイトを新規ドメインで
引っ越ししたりすればブログやサイトのURLも当然変わってしまうので、
良いことは何もなくデメリットばかりなんです。
また、Xサーバーでも新規の独自ドメインは購入できますが、
私的にはムームードメインで取得する事をオススメします。
ムームードメインは上場企業のGMOが運営していて安心ですし
GMOが運営している他のドメイン取得サービスも使っていますが。
やはりムームードメインが簡単で使いやすいんです。
という事でワードプレスをインストールする方法の前に
独自ドメインを取得しておいた方が手順が楽なので
先に独自ドメインを取得する方法について解説します。
ムームードメインでのドメイン取得方法
まず、こちらからムームードメインへ行きます。
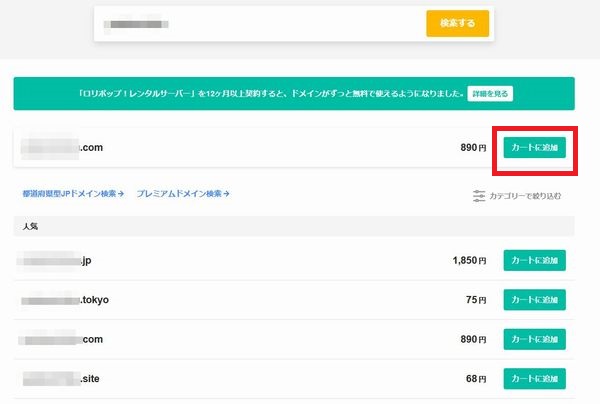
希望のドメイン名を入力して「検索する」ボタンをクリックします。

取得可能なドメインが表示されます。
表示された中から選んで「カートに追加」をクリックします。

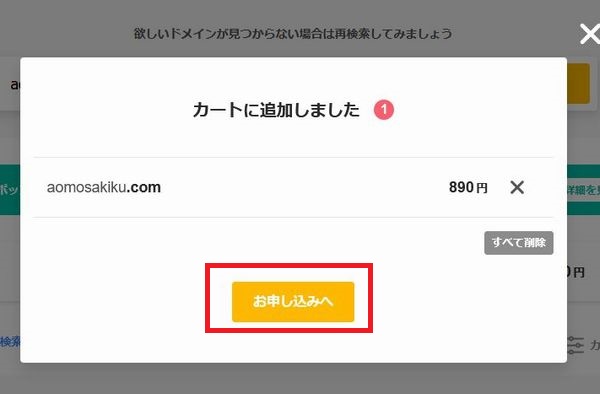
「お申込みへ」ボタンをクリックします。

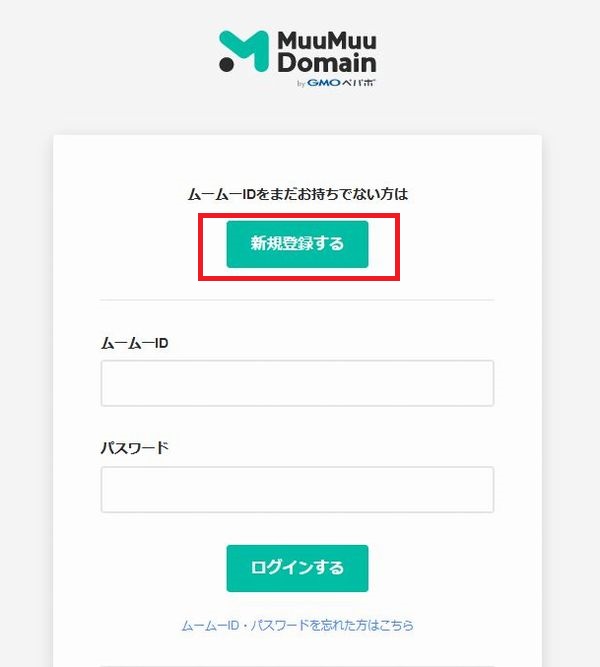
ムームードメインが初めての方は
「新規登録する」ボタンをクリックします。

メールアドレスとパスワードを入力し
「利用規約に同意して本人確認へ」ボタンをクリックします。

登録したメールアドレスとパスワードは忘れないように
メモしておきましょう。
ここでSMS認証により本人確認を行います。
「SMS」を選択して、携帯電話の番号を入力します。
そうしたら「認証コードを送信する」ボタンをクリックします

携帯電話にメッセージが届きましたら認証コードを入力します。
これでドメイン購入とムームードメインへの登録が完了しました。
しかし。このままでは、ムームードメインで取得したドメインは
Xサーバーで使える状態になっていません。
なので、取得したドメインと
Xサーバーを紐付けしなければなりません。
Xサーバーとドメインの紐付け方法
Xサーバーとムームードメインでの
ドメインの紐付け方法について解説します。
まずはムームードメインでの作業から説明します。
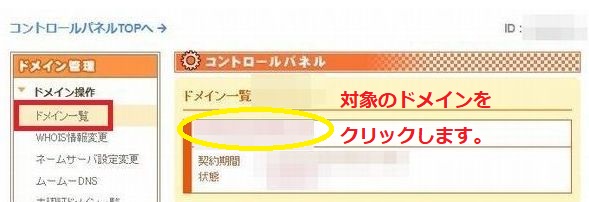
ムームードメインのコントロールパネルにログインします。
「ドメイン一覧」をクリックすると取得しているドメインが表示されますので、
今回、紐付けしたいドメインのとこをクリックします。

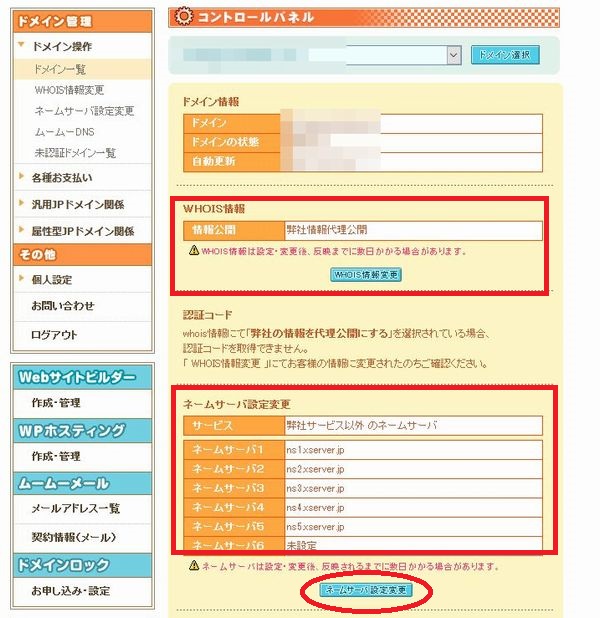
まず「WHOIS情報」の箇所が
弊社情報代理公開となっているか確認してください。
弊社情報代理公開になっていないとネット上にあなたの住所などの個人情報が
公開されることになってしまいますので弊社情報代理公開に
しておくことをおすすめします。
ネームサーバー設定変更箇所で
「サービス」の枠内を弊社サービス以外のネームサーバーに設定します。
以下のネームサーバー1~ネームサーバー5までを
Xサーバーのネームサーバーにします。
最後に「ネームサーバー設定変更」ボタンをクリックします。

Xサーバーのネームサーバーは
申し込み完了後に届いたメールの
【Xserver】■重要■ サーバーアカウント設定完了のお知らせ
というメールの中の■エックスサーバー指定のネームサーバー
の欄に記載されています。
ネームサーバーは間違わないようコピペで行ってください。
これでムームードメイン側での紐付け作業は終了しましたので、
次にXサーバーのサーバーパネルの方での紐付け作業をします。
Xサーバーのサーバーパネルの方での作業手順について
ムームードメインで先ほどDNS設定を済ませたドメインを
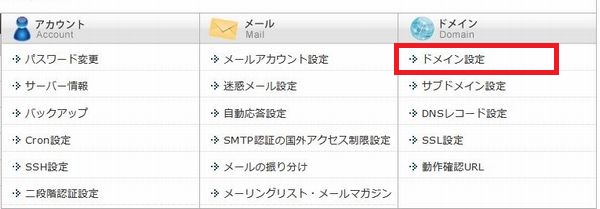
Xサーバーのサーバーパネルでドメイン設定を行います。
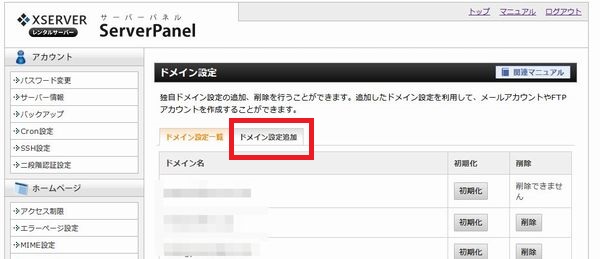
始めに「ドメイン設定」をクリックします。

「ドメイン設定追加」をクリックします。

ドメイン名の箇所に追加するドメインを入力し
無料独自SSLを利用する(推奨)にチェックを入れて
「確認画面へ進む」ボタンをクリックします。

ドメイン名に間違いが無い事を確認したら
「追加する」ボタンをクリックします。

これでXサーバーにドメインが設定されて
ドメインの紐付け作業も完了となりました。
次にXサーバーパネルで
WordPressの簡単インストールの手順について解説します。
XサーバーパWordPressの簡単インストール手順
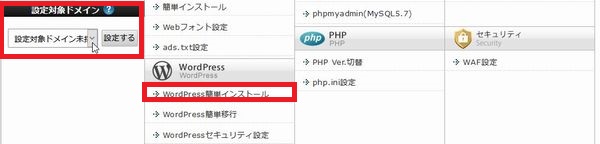
サーバーパネルの「設定対象ドメインの項目で、
WordPressの簡単インストールを実行するドメインを選択します。
選択出来たら「WordPressの簡単インストール」をクリックします。

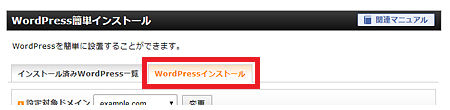
「WordPressインストール」をクリックしてください

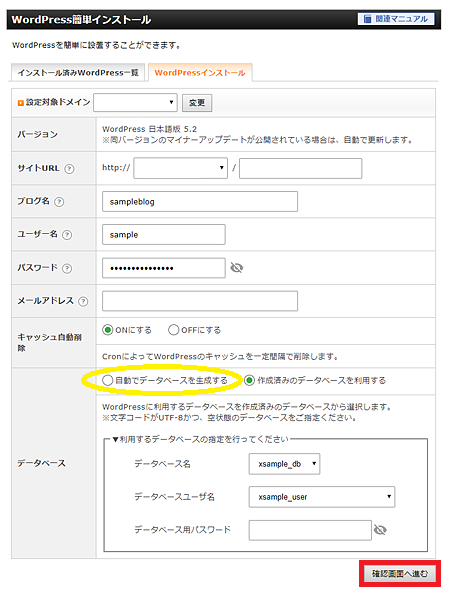
各項目に必要事項を入力していきます。

| サイトURL | ドメイン名を入力 |
| ブログ名 | ブログの名前 ここでは例でsampleblogとしました |
| ユーザー名 | ユーザー名 ここでは例でsampleとしました |
| パスワード | パスワード 12桁以上がおすすめ |
| メールアドレス | メールアドレスを入力 |
| データベース名 | 使用するデータベース名を指定します。 |
| データベース用パスワード | 使用するパスワードを入力 |
データベースを自動で作成したい場合は
「自動データーベースを生成する」の方にチェックを入れてください。
ユーザー名とパスワードはWordPressにログインする時に必要なので、
忘れないようにメモして保管しておいてください。
念のため登録したメールアドレスもメモしておくと良いです。
ブログ名は未だ決めていない場合には、仮の名前を入力しておきます。
後でインストール後にWordPressのダッシュボードにて
ブログ名は簡単に変更できます。
全て入力が終わりましたら
最後に「確認画面へ進む」をクリックしてください。
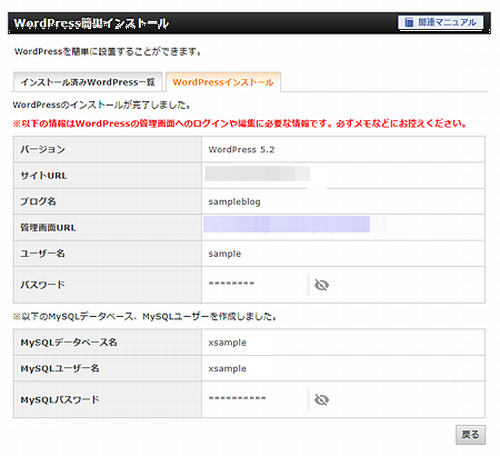
以下の完了画面が表示されればインストール完了です。

インストール完了後に、表示された管理画面URLから
ログイン画面へ移動できます。
最初に最低限やっておきたい設定についてお話しますね。
WordPressの最初にしておく簡単な各設定
基本的な各設定を行う前に最初にしておきたい3つの事について、お話します。
●サンプル記事の削除
WordPressを立ち上げブログを見てみると以下のような
Hello world!」というページが記事としてディフォルトで入っています。

この記事も時間が経過すると検索エンジンにインデックスされることになり、
SEO的にみても良くありません。
なので、なるべく早くこの記事は削除しておきましょう。
●不要なプラグインの削除
必要なプラグインを今後インストールしていくと思います。
プラグインは豊富にあり非常に便利な機能が多いのが魅力です。
しかしプラグインを数多くインストールすると
WordPress(ブログ)の動作が重くなっていくので良くありません。
またプラグインは開発元のサポートが終了しアップデートされなくなる場合があります。
そんなプラグインを放置しておくとセキュリティ上で、
良くない影響が生じることもありえます。
なので必要無いと思ったプラグイン、サポートが終了したプラグインは、
アンインストールしておきましょう。
●メタ情報の削除
よくサイドバーの下部にメタ情報が初期状態でブログに表示されていると思います。

これはブログへ訪問された人もココからアクセスすることが出来てしまいます。
なので、表示したままにしておくとセキュリティの面で良くありません。
なので早めにメタ情報を削除しておきましょう。
テーマによって表示箇所が異なる場合もありますが、
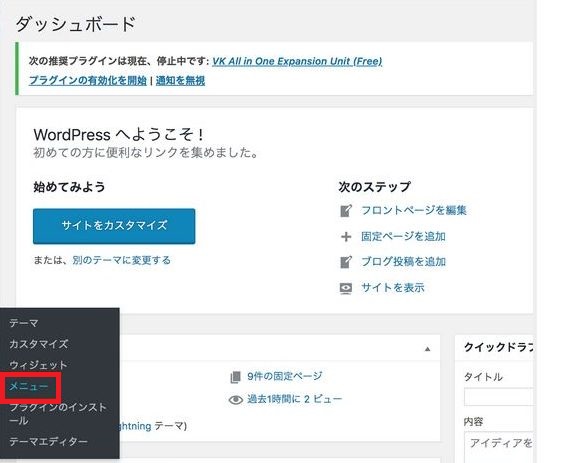
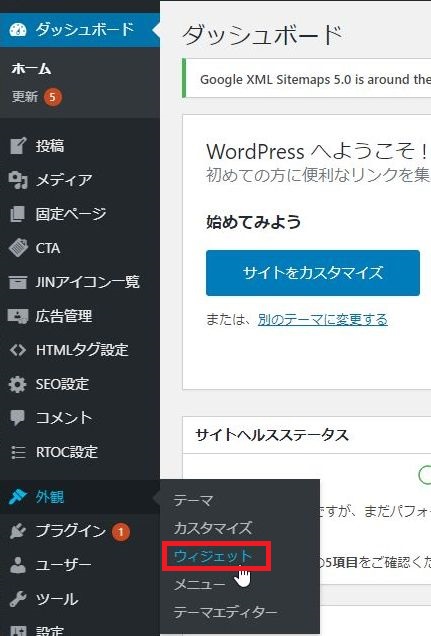
通常は「ダッシュボード」→「外観」→「ウィジェット」の順で進むと
サイドバー又はフッターの何れかにメタ情報が記載されていることが多いです。
その項目を見つけて削除してください。
以上の事が済みましたらWordPress基本的な各設定をしていきます。
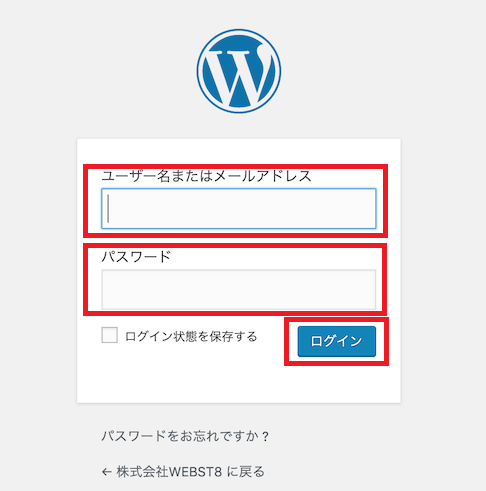
まずWordPressの管理画面のURLにアクセスし
ID、パスワードを入力しログインします。

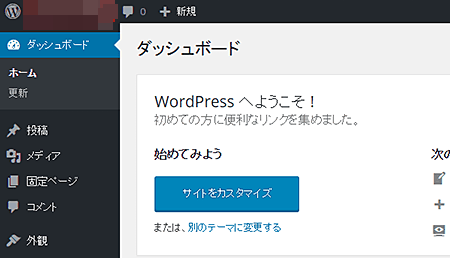
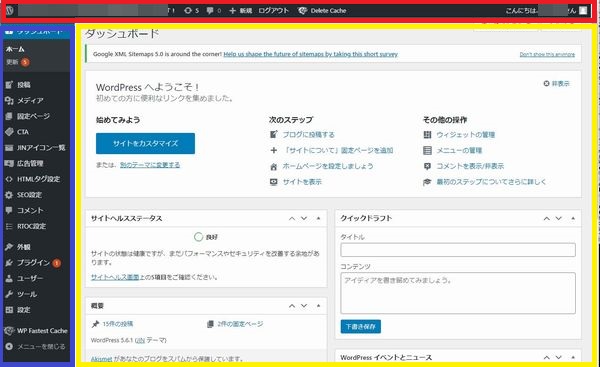
下の画面がダッシュボードといって、
この画面で色々なことを操作する管理者画面となります。

まずWordPressブログ簡単な設定を解説する前に
覚えておきたい管理画面の基本的な使い方についてお話しておきます。
WordPressのダッシュボード(管理画面)は基本的に
「上部メニューバー(赤枠)」「左メニューバー(青枠)」「中央の設定画面(黄色枠)」
の3つのレイアウトに分かれて構成されています。

「左メニューバー(青枠)」では、記事作成に使う投稿ページや固定ページ
画像や写真を記事内に設置する時に使用する「メディア」や
プラグインをインストールしたり管理する場所の「プラグイン」などの
上ような事の管理を行うために使用します。
左メニューバーにある名前と意味について、
主だったものについて解説しておきます。
今は、ざっくりでも覚えておけば良いと思います。
| 項目 | 内容 |
| 投稿 | 「新規追加」で通常の毎回更新していくブログ記事を作成するときに使用し、記事作成で一番使用するのがココの部分です。 |
| 固定ページ | 「新規追加」で毎回更新する記事とは別に固定化しておきたい記事(コンテンツ)例えばお問い合わせページやプロフィールといったページ作成に使用します。 |
| 外観 | 「テーマ」「カスタマイズ」「ウィジェット」「メニュー」などで構成され、名前通りブログの外観を整えたり作成する場合の設定に使います。 |
| プラグイン | プラグインは、ディフォルトでWordPress無い拡張機能である各種プラグインを追加したり管理すのに使用します。 |
| 設定 | ブログ名やブログ説明文、キーワード、URLの構造設定(パーマリンク設定)やトップページの表示設定など設定を行う時に使用します。 |
それでは、この章の本題でもある「WordPressの最初にしておく簡単な各設定」について
最低限必要だと思える設定について、解説していきます。
まずは基礎の基礎からということでサイドバーメニューの「設定」から
解説していきたいと思います。
サイドバーメニューの下側にあります「設定」にカーソルを合わせたら表示される
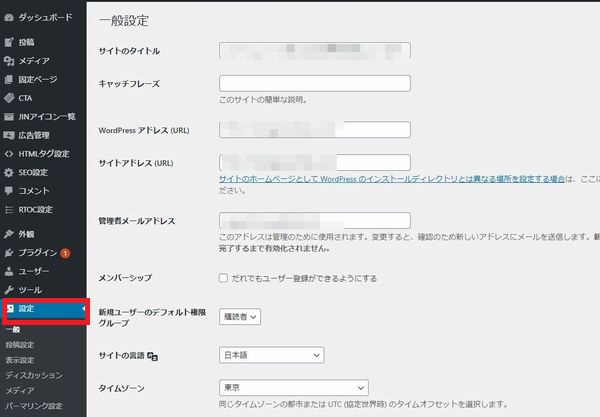
「一般」をクリックして「一般」のページを表示させます。

始めにブログタイトルですが、WordPressのインストールの時に、
適当にブログの名前を付けていた場合も、ここで変更できます。
サイト名の枠の中にブログのタイトルを入力してください。
今度はよく考えた名前を付けてください。
一般的にブログのタイトルは、そのブログのコンセプトがキーワードとして
含まれるように設定するのが良いと言われています。
しかし、ブログタイトルそのものを覚えやすい
ハンドルネームや実名にしているブログもあります。
どちらが良いのかは一長一短あると思いますが、
出来ればブログ名をシンプルに覚えやすい名前にして有力な情報を発信し
ブログ名で検索されるようになれれば理想だと思います。
次に「キャチフレーズ」の箇所ですが、ここで入力された文は、
メタディスクリプションとして扱われる事になります。
WordPressを何のブログテーマを使用しない場合なら
「キャチフレーズ」の部分も入力しても構いませんが
普通の場合は何かしらのブログテーマを利用すると思います。
その場合は、利用するテーマによっても違いますけど
「キャチフレーズ」は入力しない方が無難だと思います。
詳しい事は、ここでは割愛いたしますが、
SEO的には、その方が良いと思ってください。
次に「管理者メールアドレス」について解説します。
ブログに訪問された方がコメントをされた場合など通知されるのが、
ここで入力したメールアドレスとなります。
なので普段も使っているメールアドレスにしておいた方が良いと思います。
次に「メンバーシップ」の箇所ですが、ここはチェックを入れないでください。
なぜならチェックをいれると、あなた(管理者)以外の人でも新規ユーザーを
追加することが可能になります。
それではブログのセキュリティ面でも良くありませんから
チェックを外しておきましょう。
次に「タイムゾーン」の箇所ですが、
日本語版のWordPressをインストールしているでしょうから
デフォルトのままにしておいてください。
これで、「一般設定」は完了なのでページ下の
「変更を保存」をクリックしておきましょう。
次に「投稿設定」の箇所ですが、ここはスルーしておきましょう。
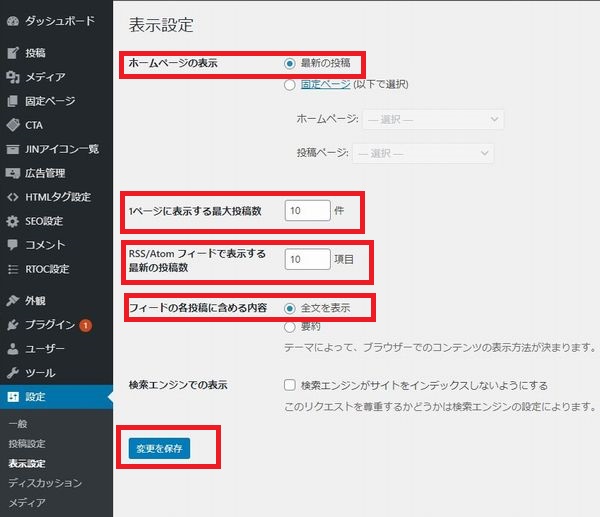
次は「表示設定」について解説します

「ホームページの表示」は最新の投稿の方にチェックを入れておきます。
「1ページに表示する最大投稿数」は10前後にしておくと良いです。
例えば5とかにすると見た目が貧弱に感じられますし
逆に20とかにすると表示記事的に多すぎてユーザビリティ的に良くない
つまり普通の場合10位が見た目、ユーザビリティ共に打倒でしょう。
次に「RSS/Atom フィードに関する設定」ですが、
フィードとは、ブログ記事を公開した時、登録者に自動で通知される
RSSリーダー機能になりWordPressはディフォルトで、この機能が装備されています。
私は10に設定していますが、現在ではRSSリーダーを使っている方は、
別のRSSリーダーを使っている人が多いからです。
なので、この箇所は空欄のままでも良いし入力しておいても
どちらでも問題ないと思います。
次は、「ディスカッション設定」について解説します。
ここは主にコメントの管理方法の設定するページです。
こまかく設定することもできますけど
普通にしようする場合はディフォルトのままでも問題ないと思います。
次に「検索エンジンでの表示」の箇所で
検索エンジンがサイトをインデックスしないようにするのとこに
チェックを入れるの検索エンジンに登録されなくなる(noindex )になります。
なので、普通の場合ここは空欄のままにしておきましょう。
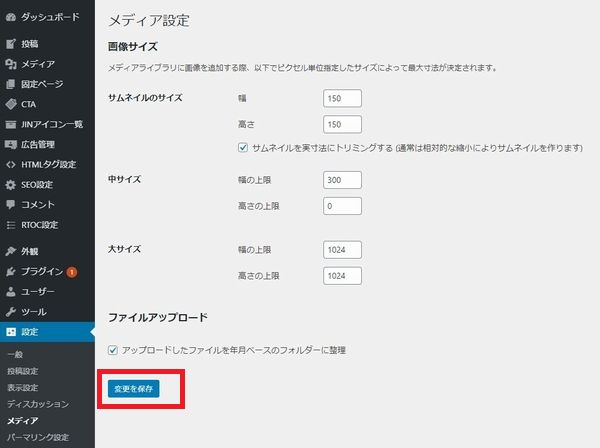
次は「メディア設定」について解説します。

ここは、一般の記事や固定ページに画像を表示する時、
そしてサムネイル画像、それぞれを指定の画像サイズに設定するページです。
実際の画像のサイズは、使用するテーマによっても異なりますが
上の画像のように設定しておけば普通の場合はOKです。
しかし記事に投稿した画像がぼけている場合は各画像サイズの箇所を
全て0に設定してください。(通常は、それで解決します。)
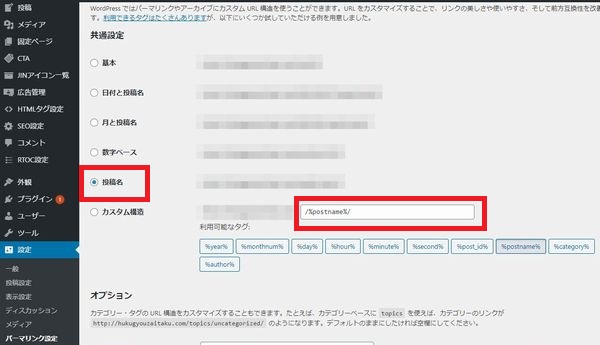
次は「パーマリンク設定」の解説となります。
このパーマリンク設定は各記事のURLの表示方法となり
SEO的にも非常に重要になりますので、キチンと設定しておきましょう。
パーマリンクの設定は後から変更するとSEO的に問題があり良くありません。
なので、必ず記事を投稿する前に最初に設定しておきましょう。

上の画像のように「共通設定」の箇所で「投稿名」を選択しチェックを入れます。
その下の「カスタム構造」の枠内に「/%postname%/」と記入します。
そしてページ下部にある「変更保存」をクリックしてください。
これでパーマリンク設定は完了です。
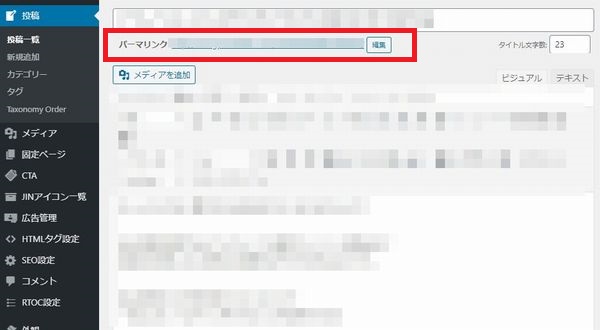
では具体的に記事を投稿する時に
パーマリンクを具体的にどうするのか解説します。

上の画像で赤枠部分がパーマリンクを編集する箇所になります。
記事タイトルを入力するとパーマリンクが日本語で表示されます。
日本語のままだとパーマリンクが長くなりすぎてしまうので
この部分のキーワードをGoogle翻訳などを利用して英語で表記します。
パーマリンクは必ず英語でなければ、いけない訳ではありません。
ローマ字でも全く問題ありません。
WordPressでカテゴリーを設定する方法
WordPressブログで記事を作成し投稿する際に、
各記事を分類するためにカテゴリーを作成する必要があります。
カテゴリー作成しないで、記事を投稿していくと
ブログの訪問者に分かりにくい使いにくい結果となり良くありません。
また、自身でも記事の管理が難しくなってしまいます。
ゆえにカテゴリーの作成は必須となります。
カテゴリーの作成方法
WordPressでカテゴリーを作成する方法は2つあります。
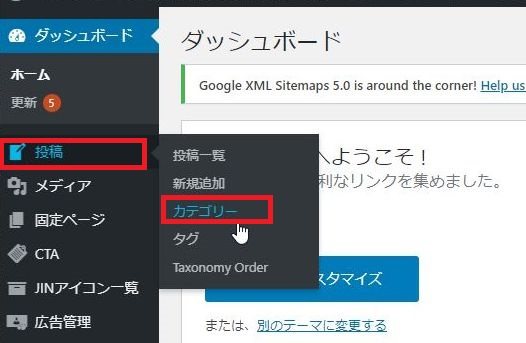
①ダッシュボードの「投稿」→「カテゴリー」の順で作成する方法
こちらは記事作成前に準備する方法で、一般的にはこの方法が多いと思います。
②記事投稿画面でカテゴリーを作成する方法
どちらの方法が良いとか悪いとかじゃなくて
作成方法は2つあるという事を覚えておいてください。
では、最初に①ダッシュボードの「投稿」→「カテゴリー」の順で
作成する方法から解説します。

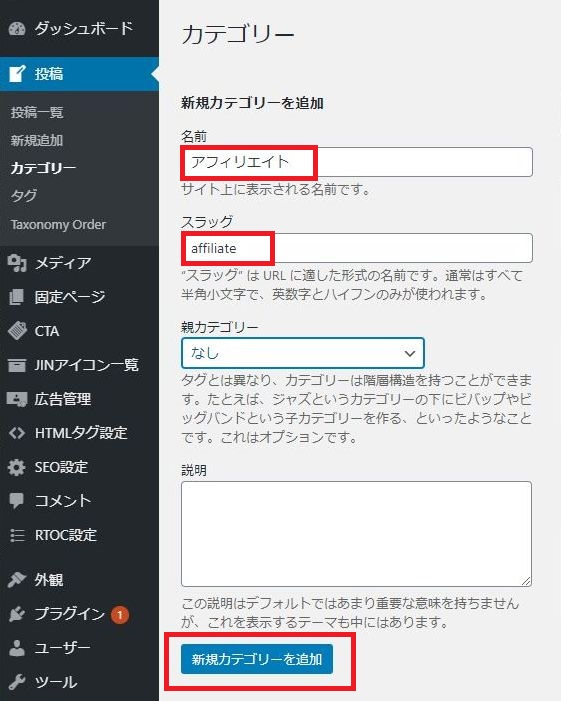
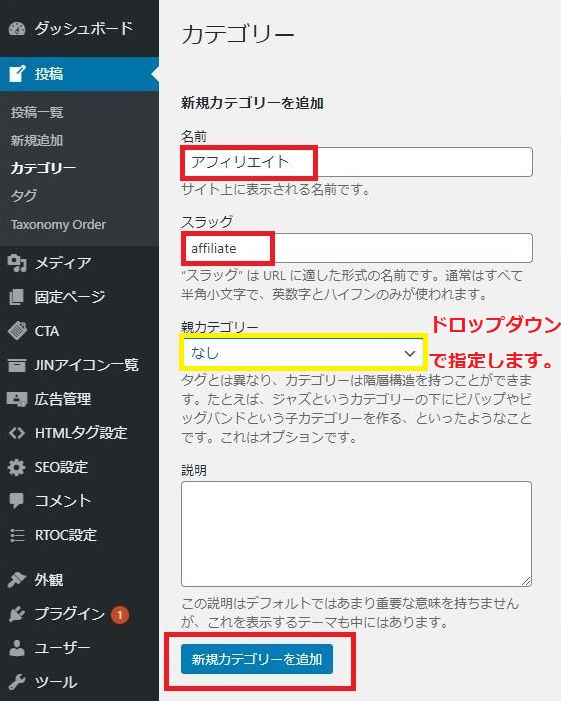
ここでカテゴリを作成します。
例として「アフィリエイト」という名前のカテゴリーを作る場合
スラッグは「affiliate」となります。
そして「新規カテゴリーを追加」ボタンをクリックします。

これで新たに「アフィリエイト」というカテゴリーが作れました。
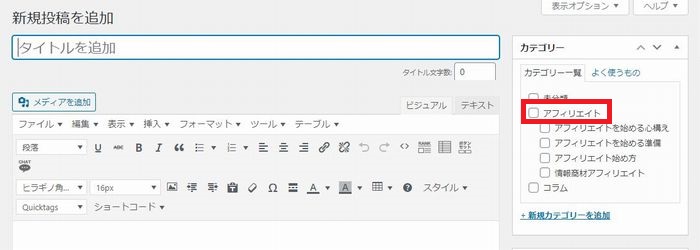
作ったカテゴリー名は投稿画面に表示され
作成する記事は、ここでカテゴリーを選択する事が出来ます。

では次に②記事投稿画面でカテゴリーを作成する方法について解説します。
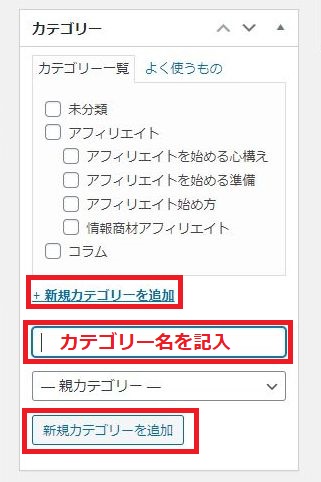
投稿ページ内にあるカテゴリー一覧のすぐ下に
「+新規カテゴリーの追加」というのがあるので、
ここをクリックすることでカテゴリを追加できる項目が表示されます。

ここで作りたいカテゴリーの名前を記入し
親カテゴリを選択したい場合は「親カテゴリー」から選択していします。
親カテゴリを指定しない場合は、そのまま
「新規カテゴリーを追加」ボタンをクリックします。
投稿ページからカテゴリー作成した場合
投稿画面からカテゴリーを追加するとスラッグ名を作る事が出来ないので
結局は後でカテゴリー編集画面に行き作ったカテゴリの編集から
スラッグを追加で記入しなければなりません。
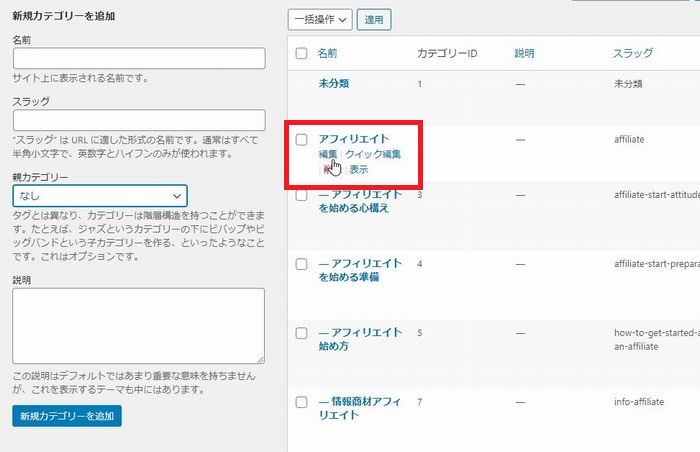
カテゴリの編集は、先ほどと同じ新規カテゴリー追加ページへ行き
ページ右側の編集したいカテゴリ名の上にマウスをあてると
「編集」の文字が表記されるので、そこをクリックします。
スラッグの作成方法は上で解説した方法をと同じです。

では次にカテゴリーを階層化して管理する方法について解説します。
関連した記事を投稿する場合親カテゴリの下に子カテゴリーを作成すると
より分かりやすくなるので記事数が多くなる場合は、
そのように管理される事をおすすめします。
作り方としては、親カテゴリー的カテゴリーは初めに作って置き
子カテゴリーは、後から属性が合うものを作っていくのがポイント。
例えば、親カテゴリが「野球」だとしてら
子カテゴリーは
バット、野球ボール、野球グローブ、ミット
とか、そんなイメージです。
それから例えば
アフィリエイトというカテゴリーを新規に作成し
それを何らかの親カテゴリの下に子カテゴリーにしたい場合は
以下のように「親カテゴリー」の箇所はドロップダウンで表示されるので、
そこから属したい親カテゴリを指定して、
「新規カテゴリー追加」ボタンをクリックします。

カテゴリーについて解説したので
次はメニューについて解説したいと思います。
WordPressでメニューを設定する方法
WordPressでメニュー作成というと
普通の場合はグローバルメニューだと思いますので
今回はグローバルメニューをWordPressに追加する方法について解説します。
WordPressグローバルメニューを追加する方法
まずはメニューを作成していきます。
ダッシュボードの「外観」→「メニュー」に進みます

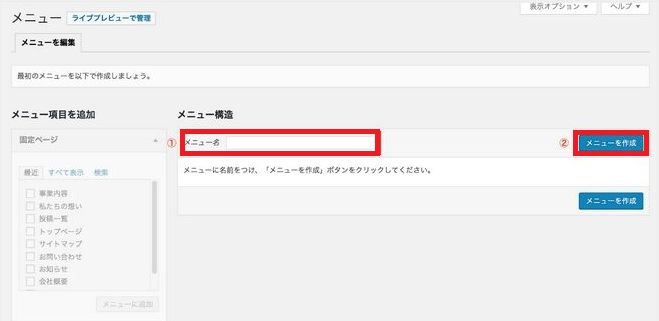
次にメニュー名の箇所に必要なメニュー名を入力し、
「メニューを作成」ボタンをクリックします。

次に作成したメニュー名の中の項目を作って逝きます。
使っているWordPressテーマによって項目の中身が増える場合もあります。
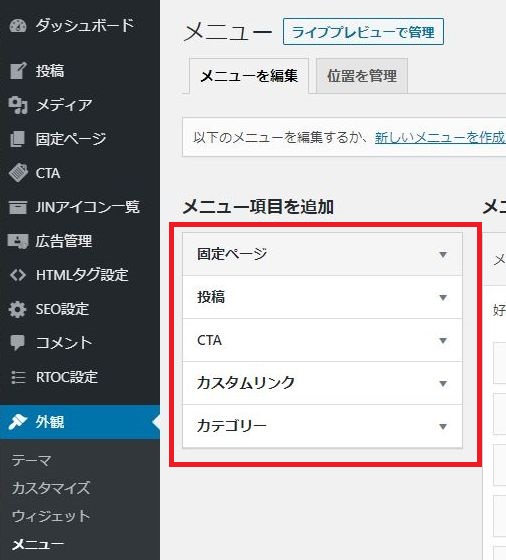
メニュー項目に追加できるのは下記の赤枠部分からとなります。
通常はこの中の「固定ページ」「投稿」「カスタムリンク」「カテゴリー」
この4つを使っていきます。

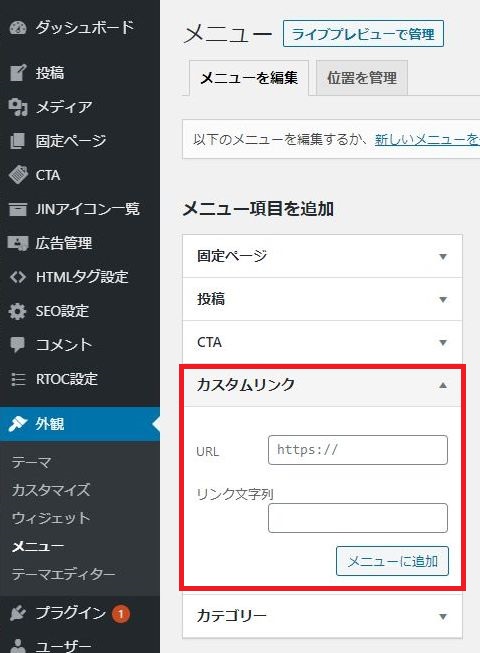
この中の「カスタムリンク」は外部サイトへリンクを貼りたい時に使用します。
URLのところに外部サイトのURLを記入し、リンク文字は、
そのサイト名などにするわけです。

メニュー項目に追加したいのを4つの中から選択して
増やして作っていきましょう。
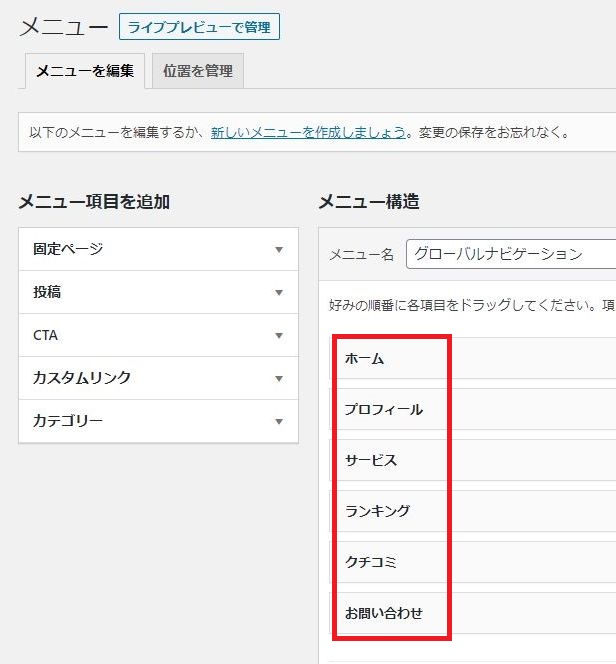
例として、メニュー名をグローバルナビゲーションとします。
その中の項目を
・ホーム
・プロフィール
・サービス
・ランキング
・口コミ
・お問い合わせ
メニューに項目が追加されると以下のようになります

この項目はドラッグ&ドロップをすることで、
好きな位置に変更して順番を並び替えることができます。
並び替えた項目はブログのグローバルナビゲーションの位置は
上から順番にブログ上の左から順番に表示されます。
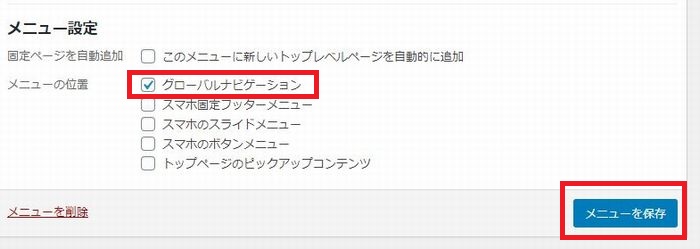
また作成したメニューの位置は「メニュー設定」のメニューの位置の箇所で、
位置を設定することが出来ます。
今回のメニューはグローバルメニューなので、
グローバルナビゲーションに指定します。
最後に「メニューを保存」ボタンをクリックすれば完成です。

それからブログを運営していくにあたり
プロフィールとお問い合わせぺーじを用意しておきましょう。
プログの訪問者は、記事の内容にあ、ある程度共感したり
学びを感じたり興味を持ってくれた場合には、
どのような人が、このブログを運営しているのか知りたくなります。
そしてプロフィールの内容によって
あなたのファンになりブログのリピーターとなる場合もあります。
なので、なるべく早いうちにプロフィールページを用意した方が良いでしょう。
また、そうなってくると、あなたに問い合わせをしたいと思う人も出てきます。
そのような人を大切にする事でブログ自体が成長していきます。
最終的には収益にも繋がっていきます。
ということで各ページについて作成方法を解説していきますね。
プロフィールページの作成方法
プロフィールやお問い合わせページは後にグローバルメニュや
サイドバーなどのに間口を設置していくので、一般投稿でなく固定ページで作成します。
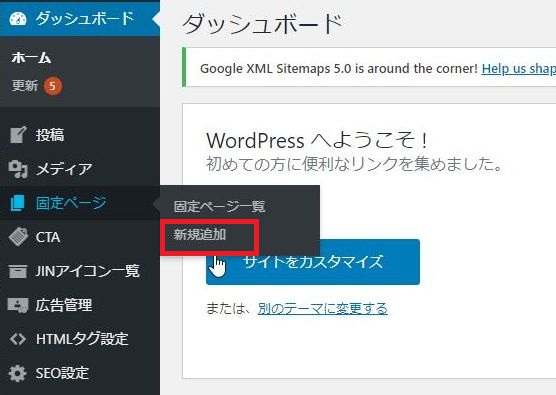
固定ページを作るには「ダッシュボード」の「固定ページ」→「新規追加」に行きます。

ここで、の記事作成、投稿は普通の投稿ページと同じなので割愛させていただきます。
それと固定ページは。公開しても通常の記事のように投稿一覧の中には表示されないにで
先ほどいいましたようにグローバルメニュやサイドバーなどに表示させます。
また、サイドバーに表示する場合は「外観」→「ウィジェット」の順に進みます。

ウィジェットはテーマによって内容もかわりますので、
設置方法などは利用するテーマのマニュアルで解説されていますので、
そちらの方を見て作成した方が良いと思います。
続いて役に立つWordPressプラグインを紹介したいと思います。
WordPressプラグインおすすめ
便利な拡張機能を持つプラグインですが、
切りなくインストールするとWordPressの動作が重くなる
といったデメリットがあります。
そこで本当に便利で、おすすめできるプラグインに絞って
設定や使い方まで紹介していきたいと思います。
詳しくは以下のページで詳しく解説しています。

WordPressテーマ無料のもので検討してみる価値は?
WordPressテーマを導入することで様々なメリットがあります。
・ブログのデザインが圧倒的に向上する
・吹き出しやラインマーカーなど豊富な機能がある
・ブログ構築のスピードが速くなる
・オリジナルティのあるブログが出来上がる
などなど
とにかくテーマを導入すると知識がなくても
カスタマイズするのが早く何より楽になります。
その分、本来大切な記事作成に集中できるというもんです。
当然WordPressテーマには有料と無料のものがあります。
予算が許すのであれば最初から有料のテーマがおすすめになりますが、
どうしても予算が無い場合は無料のものから選択する事になると思います。
有料のテーマは、良いものも多くありますが、
無料のテーマとなるとおすすめできるのはズバリ一つしかありません。
それは「cocoon」という無料テーマです。
WordPress無料テーマCocoonとは?

Cocoonは無料のテーマの中では非常に人気があり
実際に使っている人も多いです。
無料なのにデザイン的にも悪くなくカスタマイズ性もあります。
テーマのSEO対策もされているしマニュアルも充実していて
使いやすいテーマに仕上がっています。
またAMP対応もあり驚くのは無料テーマでありながらサポートまであります。
人気があるのも理解できますよね。
とメリットが多いのが特徴の無料テーマCocoonですけど
もちろんデメリットもあります。
Cocoonのデメリットは、
・ブログの表示速度が有料テーマと比較した場合に遅い
・他のCocoonユーザーとブログの見た目が似てしまう。
この2つが思い当たる点です。
なので有料テーマレベルの無料テーマCocoonですけど
優秀な有料テーマと比較してしまうと正直言って劣ります。
これは当たり前の話で、それでも無料テーマで始めたいという場合
Cocoonを選べば間違いありません。
Cocoonを使いたい場合はこちらに行ってダウンロードしてください。
WordPressテーマを導入した経験の無いか方でもCocoonの場合なら大丈夫
・テーマのダウンロード方法
・テーマのインストール方法
・テーマの各種設定方法
・テーマ機能の使い方
など初心者の方にも分かりやすいように
低調なマニュアルが用意されていますので手順通りに進めていけば、
思ってた以上簡単に導入できるでしょう。
他にもWordPressテーマについて、
解説している以下の記事も読んでみてください。

アクセス解析ツールの設定は必須です!
ブログにアクセス解析ツールを設定すると
・アクセスは、どれ位あったか知る事が出来る
・訪問者のキーワードは何か?
・PV(ページ単位の表示回)が分かる
・その他、必要なデーターが収集できる
と、このような分析が出来るようになります。
したがってブログの改善にも役立ちますし、
戦略や戦術の計画も立つようになります。
ブログを運営していくうえで必ず役に立つのがアクセス解析ツールです。
収集するデーターの事も考えると
出来るだけ早く設定する事を推奨します。
私が、おすすめしているアクセス解析ツールは、
どれも無料で使えるモノです。
無料なのに有料のモノより優れているといっても過言ではありません。
無料アクセス解析ツールに関して、
解説していますので、是非とも参考にされてみてください。

ワードプレスブログを始める目的は?
ここで質問です!
何ですか?
趣味でブログを運営される人もいますし
目的も人それぞれでしょう。
でも、「ブログで稼ぎたい」というのが目的であれば、
アフィリエイトに取り組む事をおすすめします。
アフィリエイトとは
簡単に言えば紹介ビジネスです。
商品を紹介して報酬を得ることが出来ます。
実際ブログを運営して、ある程度の金額を稼いでいる人は
ほぼ90%以上アフィリエイトの実践者です。
ブログでアフィリエイトを実践する為には
仲介業者であるアフィリエイトASPというのに登録します。
つまり商品を売りたい人や企業とアフィリエイトを実践する人とを
繋げてくれているのがASPというサービス
売りたい人も宣伝してくれる人を探すのは底辺だし
宣伝したい人は企業側に営業する事は難しい
なのでASPがあることにより全員が「win-win-win」になる訳です。
良くできた仕組みですね

ブログ運営していくなかで収益が発生すれば、
ますますモチベーションが上がり更に収益が拡大していく
といったプラスのスパイラルが引き起こされる経験を是非してみてください。
そのことで、あなたの人生も良い方向に進んでいくことでしょう。
WordPressブログにはそんな夢があります。
その夢を掴むためにも収益を得ていくことは重要です。
そして、そこに必要不可欠なのがアフィリエイトASPという事です。
アフィリエイトASPおすすめ
アフィリエイトASPといっても
アフィリエイトASPというのは共通して
どこも無料で登録出来て利用料や会費など一切ありません。
なのでASP登録は初めてでもリスクは0ですから心配無用です。
ASPは会社によって扱ってるジャンルや規模も様々ですし
良心的なASPもあれば不親切なとこもあります。
最悪のところはアフィリエイトで成約しても
故意に非承認し報酬を支払わないとこまであります。
またアフィリエイト登録をするのに
・審査なしASP
・審査ありASP
があります。
審査と言っても運営サイトやブログの事を
審査する程度のもので特に難しく考える事はありません。
ここでは初心者におすすめなASPを厳選して紹介します。
まずは登録されてみて
ASPは、どのようなものなのか知っておくのも良いと思います。
サイトアフィリエイト、ブログアフィリエイトに限らず、
アフィリエイトをする際に「ASP」は絶対に必要になります。
私がお勧めする「ASP」について以下の記事で、
わかりやすく説明していますので、是非とも見てください。

●ASPの審査基準
・ブログの記事の文字数が極端に少なく薄っぺらでないか?
・文章が支離滅裂で分かりにくくないか?
・ブログの内容がASPの規約に反していないかどうか?
・記事数がとりあえず10記事以上あるか?
・運営者が未成年でないか?
上の5つを満たしているなら合格できると思います。
ブログの記事を書いていく事は、ある意味で大変だと思います。
でも、せっかくブログを運営していくなら人の役に立つ記事を書き
そして収益も得られたら最高じゃないですか。
そんなワードプレスブログLifeを始めてください。