ブログ記事の目次は有る方が良いという人もいれば、
逆にない方が良いという人もいます。
私的には、あった方が良いと考えていますけど
どう思われますか?
目次があるとブログの訪問者には読みたい記事が分かりやすいし
クリックするだけで目的の記事まで移動してくれたりと便利です。
運営者目線でも後でブログを見たときに、
記事のある場所がスグ分かるので確認作業もらくですから。
という事で今回は目次を表示させるという事で
プラグインを使った方法で説明していきますね!
また目次を使った「ブログ記事の作成方法」をテンプレート形式で
図解入り解説している記事もありますので参考までにご覧になってみてください。

WordPressブログ記事に目次を表示させるプラグイン「RTOC」
「RTOC(Rich Table of Contents)」を使うと
便利で綺麗な目次を簡単に表示させる事ができます。


以前は「TOC」というプラグインがメジャーでしたが、
このプラグインは目次を綺麗に表示させるためには
CSSの知識が無いと難しく初心者の方には、少し難易度の高いものでした。
それが「RTOC」の登場で初心者の方でも簡単に目次を設定する事が可能になりました。
もちろんCSSに触る必要もありません。
更に「RTOC」の開発者は日本人なので設定項目も日本語表記で分かりやすいから
一押しのプラグインとなります。
当ブログも「RTOC」を使ってます
●RTOCで出来る事
・日本語対応の管理画面からクリックだけで設定が出来る
・ブログの好きな箇所に目次を表示させることが出来る
・スマホにも対応している
・目次のデザインプリセットがありクリックして選ぶ事が出来る
●「RTOC」のプリセット

※設定は選択したらワンクリックでOK
「RTOC」のインストール方法
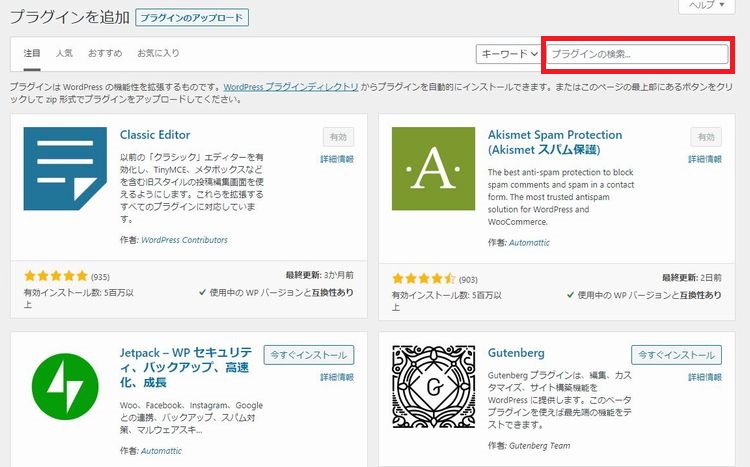
「ダッシュボード」→「プラグイン」→「新規追加」の順に進みます。

キーワード入力欄に「RTOC」と入力し「インストール」→「有効化」
を実行して、完了です。
「RTOC」の設定方法
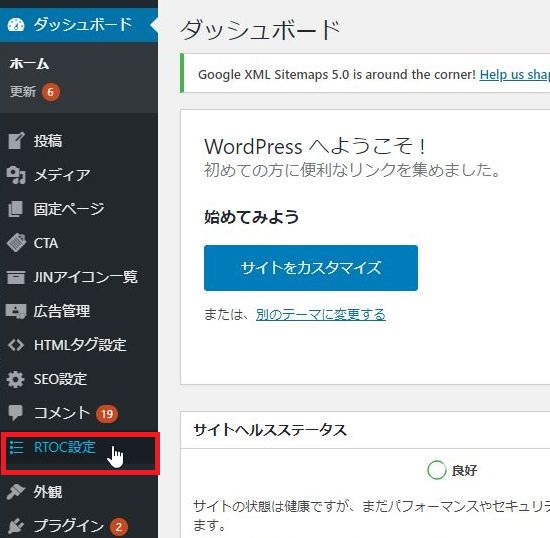
「RTOC」を有効化するとダッシュボードのメニュー欄に「RTOC設定」が追加されます。

「RTOC設定」をクリックし設定画面を開きます。

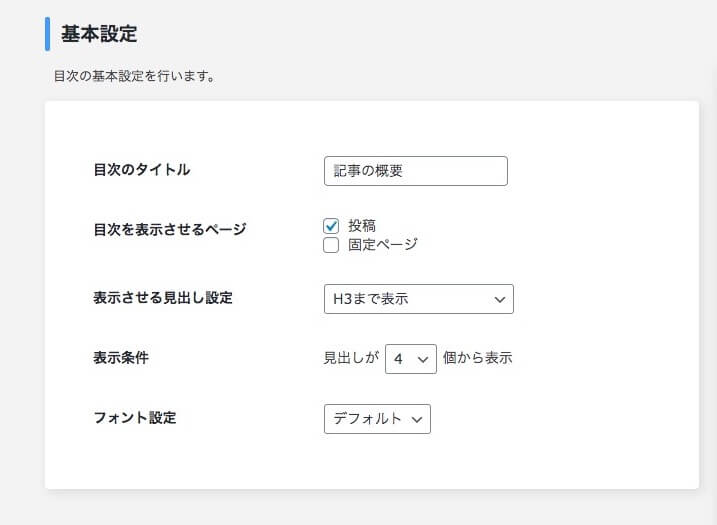
一般的な表示方法にする場合「基本設定」で「目次を表示させるページ」で
「投稿」にチェックを入れ「表示条件」を「4」に設定します。

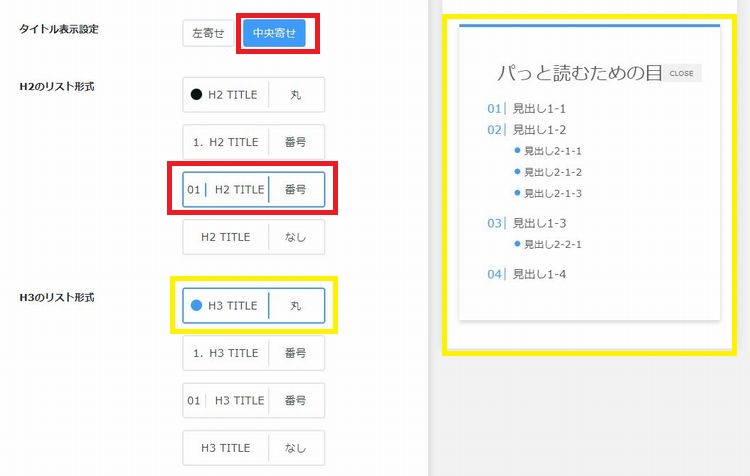
デザイン設定でタイトルの表示箇所やH2タグ、H3タグ
目次表示デザインをクリックで選択できます。
当ブログの目次のようにするには
画像の赤枠部分を選択します。
また設定した目次の表示は黄色枠箇所のように画面右側に表示っされるので、
確認しながら設定できるの便利ですね。
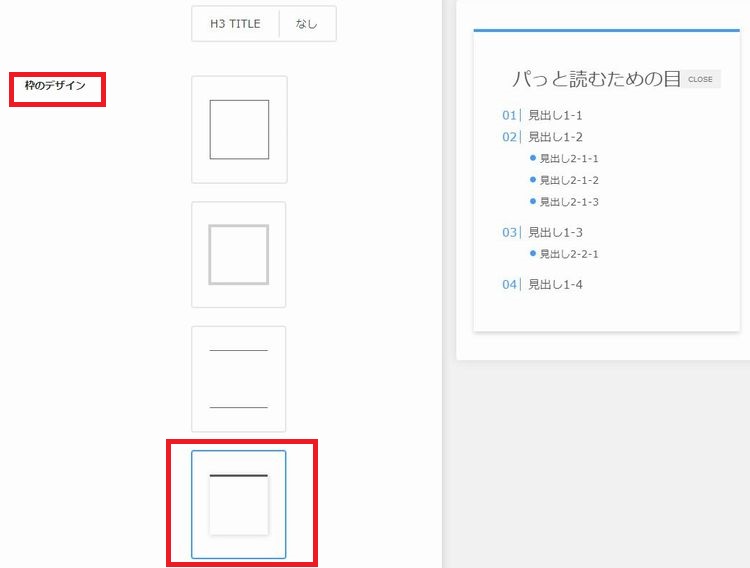
次に下の「枠のデザイン」の設定へ進み

ここで好きな「枠のデザイン」を選択しクリックで設定
因みに当ブログは赤枠のデザインにしています。
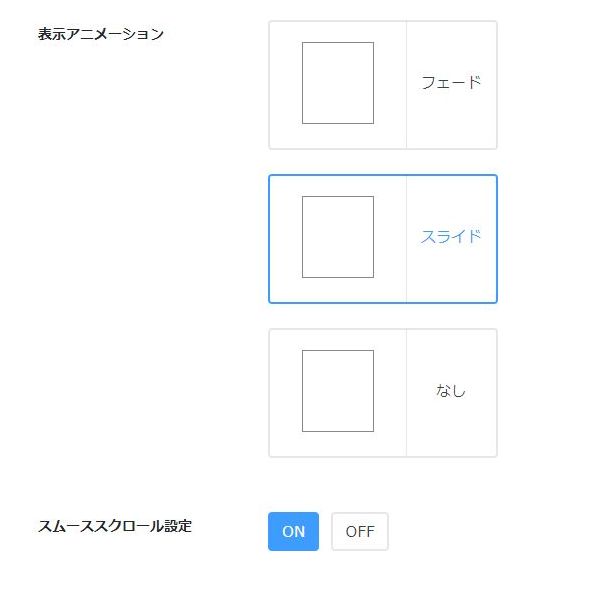
次に下の「表示アニメーション」の設定へ進み

ここで3パターンの中から好みのものを選択します。
当ブログは赤枠部分のスライドにして「スムーススクロール設定」をONにしています。
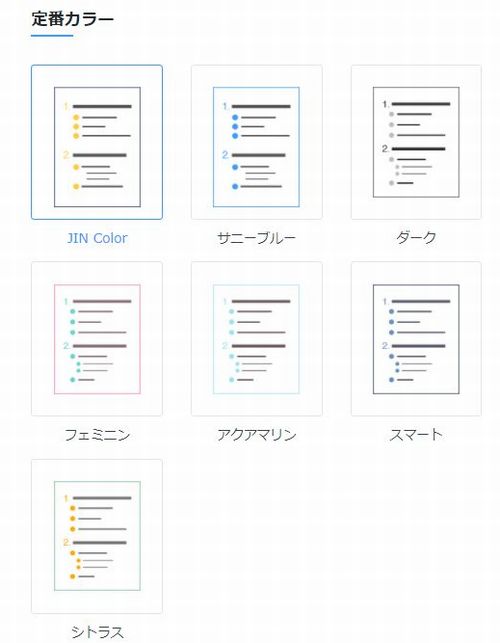
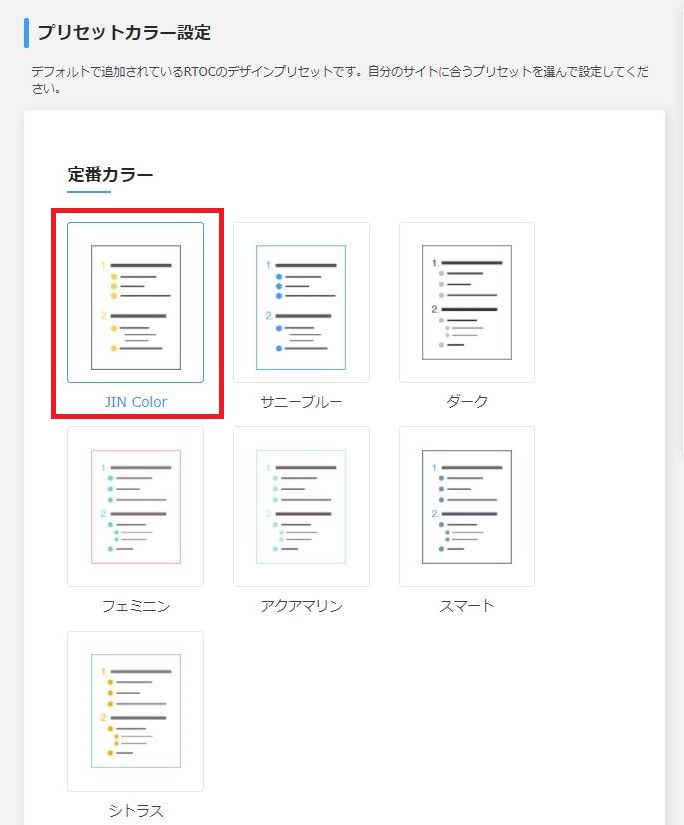
次に下の「プリセットカラー」の設定へ進み

ここではカラーを一括設定できるプリセットカラー設定が用意されていますので、
個々の中から好みのものを選択します。
当ブログはJINのテーマを使用してるので赤枠部分の「JIM Color」にしています。
「RTOC」の設定は更に細かく設定できますが、
一般的な目次を表示させるのであれば特に設定する必要はないでしょう。
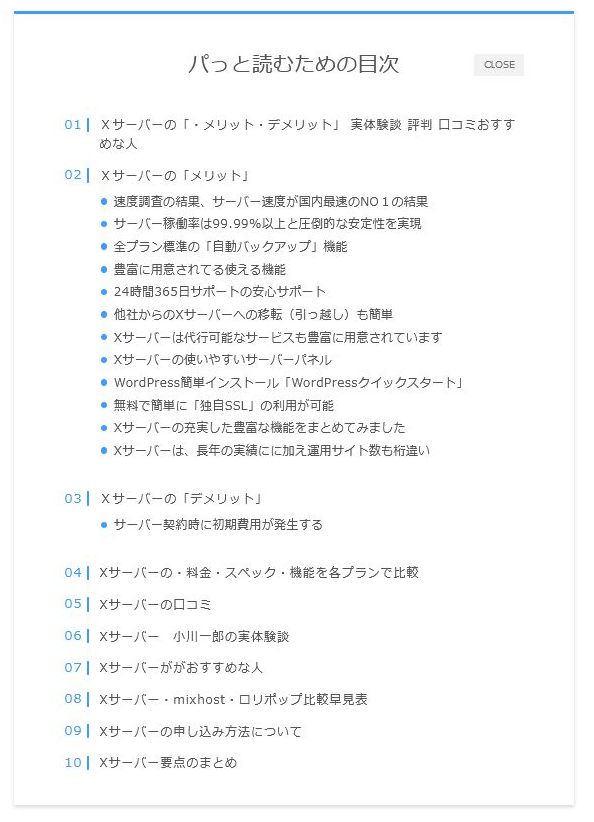
目次に表示させる見出しのポイントについて
(例:当ブログの目次)

目次は、h4まで表示させてしまうと細かくなり過ぎで返ってミずらく良くないので、
このブログもh3までの表示になるよう設定しています。
目次の表示については人により考え方は違うと思いますし、
ハッキリした正解というものもありません。
なので自分の好みという事になりますが
押さえておきたい目次のポイントは
・ユーザビリティが良い(高い)か?
・見やすく見出し文が変でないか?
という事になるでしょう。
「見出し」がそのまま目次として表示されるので、
目次(見出し)と記事の内容が合致されてることが重要です。
目次を表示させる以前の問題で、それが合致していなければ何にもなりません。
まずは記事を書く基礎ありきという事ですね。
そこのとこをシッカリ理解しておいてください。

目次の解説は終わりとなります。